How to Set a Default Fallback Image for WordPress Post Thumbnails


Why You Need a Default Fallback WordPress Post Thumbnail?
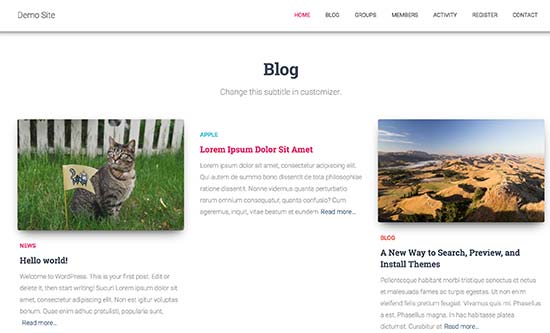
Post thumbnails or featured images is a WordPress theme feature which allows you to associate an image with your blog post or article. Depending on your theme, this image is then used on homepage, archives, or sidebar widgets.Some WordPress themes display post thumbnail and excerpt of an article on the homepage in a grid layout. If you forget to add a post thumbnail for an article, then it will appear without a thumbnail, and your layout will look broken.

By adding a fallback image, you can set a branded image to be used when no post thumbnail is found. This allows you to make sure that all your articles have a post thumbnail.
Another way to deal with this problem is using the Require Featured Image plugin. It makes it mandatory for all authors to add a featured image to their articles before publishing.
Having said that, let’s take a look at how to easily set a default fallback image for WordPress post thumbnails.
Method 1: Set Default Fallback Image for Post Thumbnails Using Plugin
This method is easier and recommended for all users.First thing you need to do is install and activate the Default Featured Image plugin. For more details, see our step by step guide on how to install a WordPress plugin.
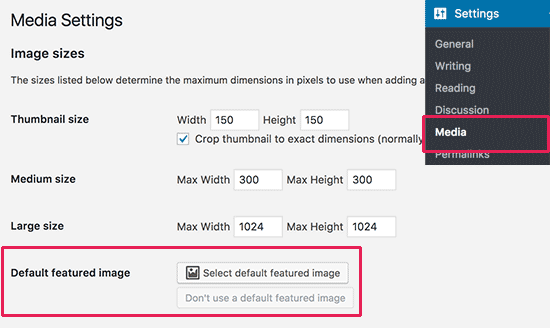
Upon activation, you need to visit the Settings » Media page to configure plugin settings.

On this page, you need click on the ‘Select default featured image’ button to upload or select the image you would like to use as your fallback post thumbnail.
Don’t forget to click on the save changes button after selecting your featured image.
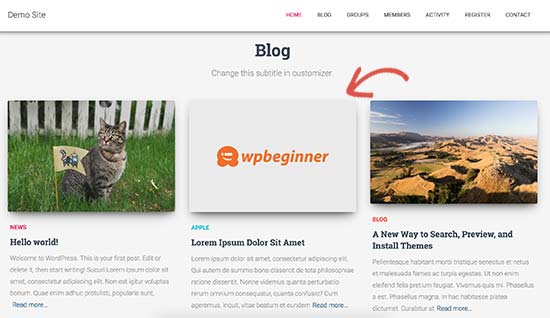
You can now visit your website to see it in action. The plugin will automatically start showing your default fallback image as post thumbnail for articles that do not have a featured image set.
Method 2: Add Fallback Image as Post Thumbnail Manually
This method requires you to add code to your WordPress theme files. If you haven’t done this before, then please take a look at our guide on how to copy and paste code in WordPress.First, you need to create an image that you want to use as the default image. Next, you need to upload it to your theme’s images folder using a FTP client.
Your theme’s images folder is located inside
/wp-content/themes/yur-theme/ folder. If it doesn’t have the images folder, then you need to create it. After you have uploaded the image to your website, the next step is to tell WordPress to look for this image when a post doesn’t have its own post thumbnail.
Your WordPress theme displays post thumbnails in various places. You need to look for
the_post_thumbnail() function in theme files. Typically, you’ll find it in archive.php, single.php, or content templates. Next, you need to add the following code where you want to display post thumbnail.
1
2
3
4
5
| <?php if ( has_post_thumbnail() ) {the_post_thumbnail();} else { ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /><?php } ?> |
That’s all, you can now visit your website to see it in action.

Method 3: Use First Image in an Article as Post Thumbnail
This method also requires you to add code to your WordPress theme files.First, you need to add this code to your theme’s functions.php file or a site-specific plugin.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| //function to call first uploaded image in functions filefunction main_image() {$files = get_children('post_parent='.get_the_ID().'&post_type=attachment&post_mime_type=image&order=desc'); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, 'large', true); $imagepieces = explode('"', $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print "<img src='$main' alt='$the_title' class='frame' />"; endif;} |
To do that, you will need to edit the theme files where post_thumbnail(); function is used. Replace it with the following code.
1
2
3
4
5
| <?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) { echo get_the_post_thumbnail($post->ID);} else { echo main_image();} ?> |

You can now visit your website to see it in action.
We hope this article helped you set default fallback image for WordPress post thumbnails. You may also want to se













No comments
Post a Comment