How to Add a Parallax Effect to Any WordPress Theme


What is a Parallax Effect?
Parallax effect is a modern web design technique where background element scrolls slower than foreground content. This effect adds depth to the background images and makes them feel interactive.Parallax effect can be used on landing pages, longform content, sales pages, or homepage of a business website. It is a great way to highlight different sections on a lengthy page.
Many premium WordPress themes come with built-in parallax effect on their homepage. You can also use parallax effect in most WordPress page builder plugins as well.
However, not all themes have a built-in parallax effect, and you may not want to use a page builder to create custom page layouts just for a parallax effect.
Let’s take a look at how to easily add parallax background effect to any WordPress theme.
Method 1: Add Parallax Effect to Any WordPress Theme Using Plugin
This method doesn’t require you to add any code to your WordPress theme. It is easier and recommended for most users.First thing you need to do is install and activate the Advanced WordPress Backgrounds plugin. For more details, see our step by step guide on how to install a WordPress plugin.
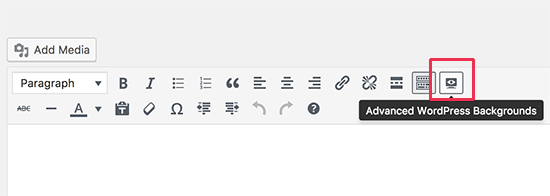
Upon activation, you need to edit the page or post where you want to add the parallax effect. You will notice the new ‘Advanced WordPress Backgrounds’ button in the visual editor.

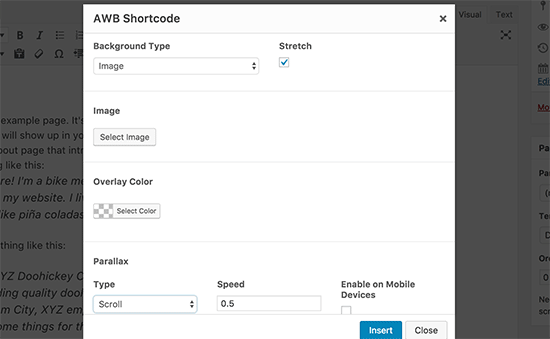
Clicking on it will bring up a popup where you can change different settings for the background you want to add.
First, you need to select an image as your background type and then check the ‘stretch’ option.

Next, you need to click on the ‘Select Image’ button to upload or select an image you want to use. Make sure that you are using a large image otherwise it will appear pixelated.
After that you need to enable Parallax by choosing a parallax type. There are a number of styles available that you can experiment with. The most commonly used parallax effect is scroll.
Click on the Insert button to continue.
The plugin will now add a shortcode inside your WordPress post editor. It will look something like this:
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″]Replace ‘Your content here’ with your own content and then save your page.
Your Content Here
[/nk_awb]
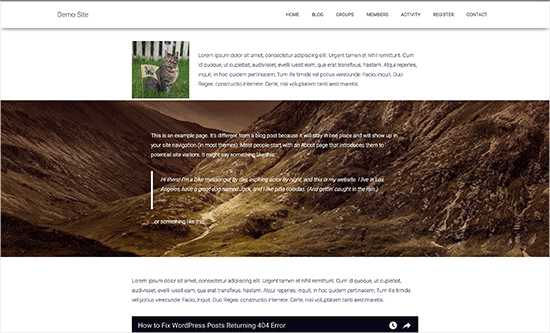
You can now visit your website to see it in action.

Method 2: Add Parallax Effect to Any WordPress Theme with CSS
This method requires you to have a fair understanding of HTML / CSS as well as how WordPress themes work.First, you will need to upload the image you want to use for parallax effect to your WordPress media library by visiting Media » Add New page.
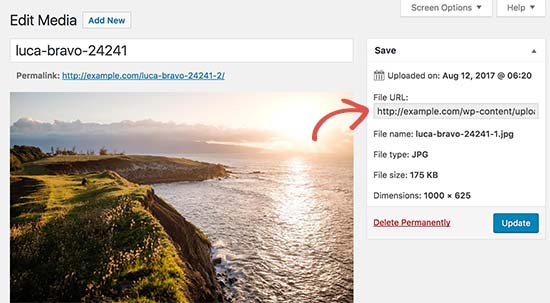
After uploading the image, you need to copy the image URL by editing the image in WordPress media library.

Next, you need to add the following HTML into the page or post where you want to show the parallax effect. You can also add this HTML into your WordPress theme or child theme.
1
2
3
4
5
6
7
| <div class="parallax"><div class="parallax-content">Your content goes here...</div></div> |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| .parallax { background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");height: 100%; background-attachment: fixed;background-position: center;background-repeat: no-repeat;background-size: cover;margin-left:-410px;margin-right:-410px;}.parallax-content { width:50%;margin:0 auto;color:#FFF;padding-top:50px; } |
You can now save your changes and visit your website to see it in action.

Note: You may need to adjust CSS to work with your site’s layout.
We hope this article helped you learn how to easily add parallax effect to any WordPress theme. You may also want to see our mega list of the most wanted WordPress tips, tricks, and hacks.













No comments
Post a Comment