Why You Need a CDN for your WordPress Blog? [Infographic]
We are getting tons of
requests for a detailed tutorial on how to speed up your WordPress blog.
In the past presentations, we have stressed a whole lot about CDN, but
it still seems that we don’t clarify ourselves enough. Many beginners
still don’t understand what CDN is because we are constantly asked with
the question, “Would I still need hosting if I get a CDN?”. This is
partially our fault for not making things clear. It was brought to our
attention that every time we have written about CDN, we always ignore
the basics. So in this article, we will make an attempt to explain what is a CDN, and why you need a CDN for your WordPress blog.
Update: Just to clarify, CDN is something you use on top of having a web hosting account because it helps speed up things. CDN does not replace a web hosting account. You still need to have a hosting provider like SiteGround, Bluehost, etc.

Normally when a user comes to your WordPress blog, they are redirected to your web host’s server (i.e HostGator). Your web host’s server is located at a central location i.e Houston, TX. So every user on your website is accessing this one server to view your website. Now if you have high volume of traffic, then you can overload your server which leads to a slow loading site or even server crash. This is where a CDN comes in handy because it is a network of servers, but most importantly these servers are spread through out the world. When you use a CDN, your static content is cached and stored on all of these servers. Static content includes images, stylesheets (css files), javascripts, Flash, etc. Now when a user visits your site (original server), the CDN technology redirects them to the closest server to their location.
For example: If your main server is hosted in Houston, TX, and someone from Durham, England tries to access it, then they will be redirected to the closest server which may be in London. This limits the number of internet hops needed to transmit the static files to your end user.
User’s proximity to your web server has an impact on load time. By deploying your content across multiple geographically dispersed servers, you can make your pages load faster from the user’s perspective. This is when CDN comes in handy. In simple words, the closer the CDN server is to where your user is, the faster the user gets the content.
Update: Just to clarify, CDN is something you use on top of having a web hosting account because it helps speed up things. CDN does not replace a web hosting account. You still need to have a hosting provider like SiteGround, Bluehost, etc.
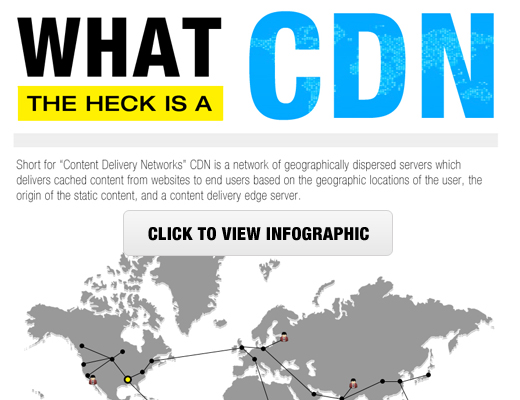
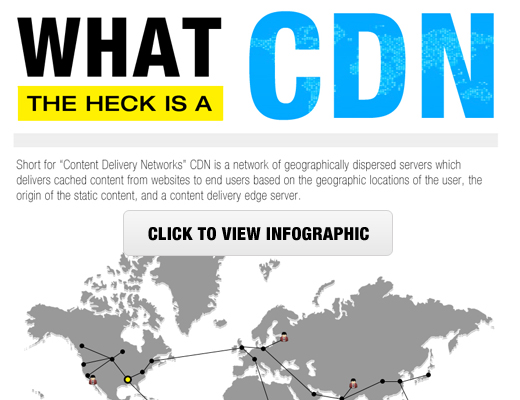
Infographic

What is a CDN?
CDN is short for Content Delivery Network which is a network of servers that deliver cached static content from websites to users based on the geographic location of the user. Pretty confusing eh? Let’s break it down in simpler words.Normally when a user comes to your WordPress blog, they are redirected to your web host’s server (i.e HostGator). Your web host’s server is located at a central location i.e Houston, TX. So every user on your website is accessing this one server to view your website. Now if you have high volume of traffic, then you can overload your server which leads to a slow loading site or even server crash. This is where a CDN comes in handy because it is a network of servers, but most importantly these servers are spread through out the world. When you use a CDN, your static content is cached and stored on all of these servers. Static content includes images, stylesheets (css files), javascripts, Flash, etc. Now when a user visits your site (original server), the CDN technology redirects them to the closest server to their location.
For example: If your main server is hosted in Houston, TX, and someone from Durham, England tries to access it, then they will be redirected to the closest server which may be in London. This limits the number of internet hops needed to transmit the static files to your end user.
User’s proximity to your web server has an impact on load time. By deploying your content across multiple geographically dispersed servers, you can make your pages load faster from the user’s perspective. This is when CDN comes in handy. In simple words, the closer the CDN server is to where your user is, the faster the user gets the content.
Why you need a CDN for your WordPress Blog?
If you read the above section, then you can clearly see that having a CDN can make a huge impact on your website. Below are some of the advantages that we have seen on our site by using a CDN:- Speed – Once we started using a CDN on our site, the site got faster.
- Crash Resistance – Thanks to you guys for sharing our articles, we have received huge spells of traffic from social media on some of our articles. If it wasn’t for the proper CDN and caching setup, then our site would crash so many times. CDN allows us to distribute the load to multiple servers instead of having 100% traffic to our main server thus making it less likely to crash.
- Improved User Experience – Since we started using a CDN, we have noticed a decline in bounce rate on our site. Furthermore, we have also seen increased in pageviews and numbers of pages viewed by each user. So clearly a fast site means improved user experience.
- Improvement in SEO – Google has clearly stated that faster sites tend to rank higher in Search Engines. We have noticed our site ranking higher once we did the optimization on our site.


![Why You Need a CDN for your WordPress Blog? [Infographic] Why You Need a CDN for your WordPress Blog? [Infographic]](https://cdn3.wpbeginner.com/wp-content/uploads/2011/04/whatisacdn-180x180.gif)












No comments
Post a Comment