How to Add Load More Posts Button in WordPress
Do you want to add a load
more posts button in WordPress? Many popular platforms allow users to
load more posts when they reach to the bottom of the page. In this
article, we will show you how to easily add a load more posts button in
WordPress.

Many blogs use the simple ‘Older posts’ navigation link at the end of their home, blog, and archive pages. Some websites use numeric page navigation which adds more context.
However, there are certain type of websites that can benefit immensely from infinite scroll or load more posts button. Some examples include: photography websites, listicles, and viral content websites.
Instead of loading a whole new page, ‘load more posts’ button works like infinite scroll. It uses JavaScript to quickly fetch the next set of content. This improves user experience and gives them a chance to view more of your content.
That being said, let’s take a look at how to easily add load more posts button in your WordPress site.
Upon activation, the plugin will add a new menu item labeled ‘Ajax Load More’ to your WordPress admin menu. You need to click on it and head over to the plugin’s settings page.

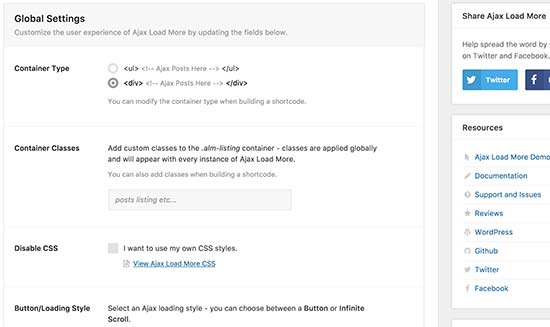
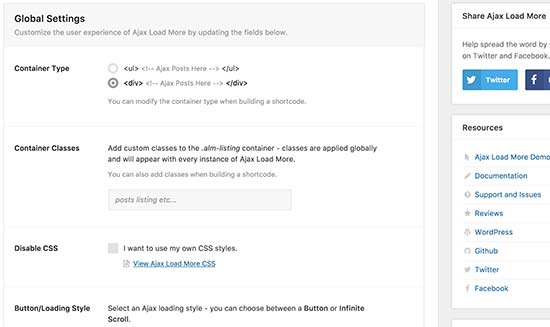
On the settings page, you can choose the color of your button. You can also replace the button with infinite scroll which loads next batch of posts automatically without users clicking on the button.
Next, you need to visit Ajax Load More » Repeater Template page to add your template for displaying posts.
The plugin comes with a basic template containing the WordPress loop to display posts. However, it does not match your theme and may look out of place on your website.
To fix this, you need to copy the code your theme uses to display posts on index, archive, and blog pages.
Normally, this code is located in the template-parts folder of your theme. In that folder, you will see templates to display different content. For example content-page.php, content-search.php, and more.
You will be looking for the generic content.php template. Here is an example from our demo theme’s content.php file:

When and Why Add Load More Posts Button in WordPress
Keeping your users engaged with the content helps you get more views and ultimately more subscribers.Many blogs use the simple ‘Older posts’ navigation link at the end of their home, blog, and archive pages. Some websites use numeric page navigation which adds more context.
However, there are certain type of websites that can benefit immensely from infinite scroll or load more posts button. Some examples include: photography websites, listicles, and viral content websites.
Instead of loading a whole new page, ‘load more posts’ button works like infinite scroll. It uses JavaScript to quickly fetch the next set of content. This improves user experience and gives them a chance to view more of your content.
That being said, let’s take a look at how to easily add load more posts button in your WordPress site.
Adding Load More Posts Button in WordPress
First thing you need to do is install and activate the Ajax Load More plugin. For more details, see our step by step guide on how to install a WordPress plugin.Upon activation, the plugin will add a new menu item labeled ‘Ajax Load More’ to your WordPress admin menu. You need to click on it and head over to the plugin’s settings page.

On the settings page, you can choose the color of your button. You can also replace the button with infinite scroll which loads next batch of posts automatically without users clicking on the button.
Next, you need to visit Ajax Load More » Repeater Template page to add your template for displaying posts.
The plugin comes with a basic template containing the WordPress loop to display posts. However, it does not match your theme and may look out of place on your website.
To fix this, you need to copy the code your theme uses to display posts on index, archive, and blog pages.
Normally, this code is located in the template-parts folder of your theme. In that folder, you will see templates to display different content. For example content-page.php, content-search.php, and more.
You will be looking for the generic content.php template. Here is an example from our demo theme’s content.php file:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --></article><!-- #post-## --> =-=-=-=-=-=-=-=-=-=-=-=-=-=-=-==-=-==-=-=-=-=-=-=-=-==-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=-=
Once you find that code, you need to paste it inside the Repeater Templates field in plugin settings.
Don’t forget to click on the ‘Save Template’ button to store your settings.
Next, you need to visit Ajax Load More » Shortcode Builder page to generate the shortcode.
This page contains many different options that you can customize. First you will need to select the container type. If you are unsure, just look at the template you copied earlier. Most modern themes use the
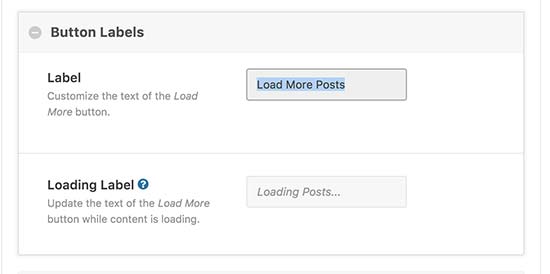
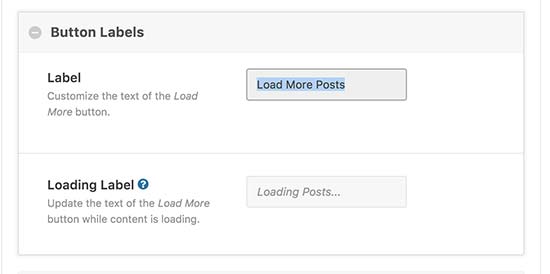
After that scroll down to the button labels section. Here you can change the text that appears on the button. By default, plugin uses ‘Older Posts’, and you can change that to ‘Load more posts’ or anything you want.

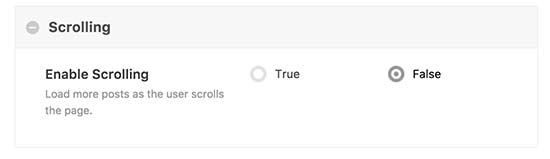
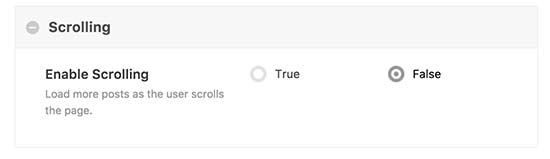
Lastly, you need to choose whether you want posts to load automatically or wait for users to click on the load more posts button.

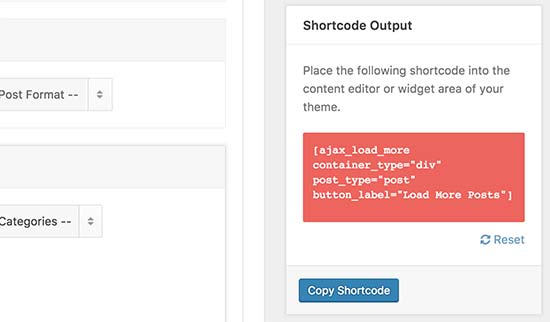
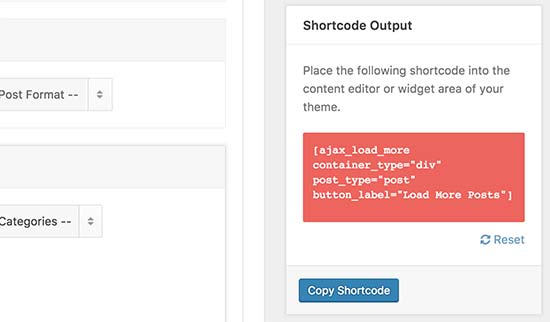
Your shortcode is now ready to be used. In the right column, you will see the shortcode output. Go ahead and copy the shortcode and paste it in a text editor as you will need it in the next step.

Don’t forget to backup your WordPress theme before making any changes.
You will need to find the template files where you want to add the load more posts button in your theme. Depending on how your theme is organized, usually these files are index.php, archives.php, categories.php, etc.
You will need to add the shortcode you copied earlier into your theme right after the
Since we are adding the shortcode in a theme file, we will need to add it inside the do_shortcode function, like this:
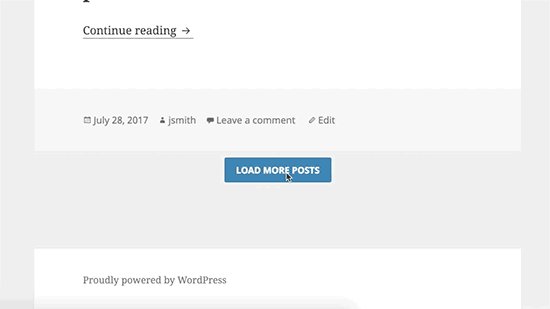
You can now save your changes and visit your website to see the ‘Load more posts’ button in action.

We hope this article helped you learn how to add load more posts button in WordPress. You may also want to see our mega list of the most useful WordPress tips, tricks, and hacks for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Don’t forget to click on the ‘Save Template’ button to store your settings.
Next, you need to visit Ajax Load More » Shortcode Builder page to generate the shortcode.
This page contains many different options that you can customize. First you will need to select the container type. If you are unsure, just look at the template you copied earlier. Most modern themes use the
<div>; element. After that scroll down to the button labels section. Here you can change the text that appears on the button. By default, plugin uses ‘Older Posts’, and you can change that to ‘Load more posts’ or anything you want.

Lastly, you need to choose whether you want posts to load automatically or wait for users to click on the load more posts button.

Your shortcode is now ready to be used. In the right column, you will see the shortcode output. Go ahead and copy the shortcode and paste it in a text editor as you will need it in the next step.

Adding Load More Posts in Your WordPress Theme
This part of the tutorial requires you to add code into your WordPress theme files. If you haven’t done this before, then take a look at our guide on how to copy and paste code in WordPress.Don’t forget to backup your WordPress theme before making any changes.
You will need to find the template files where you want to add the load more posts button in your theme. Depending on how your theme is organized, usually these files are index.php, archives.php, categories.php, etc.
You will need to add the shortcode you copied earlier into your theme right after the
endwhile; tag. Since we are adding the shortcode in a theme file, we will need to add it inside the do_shortcode function, like this:
1
| echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |

We hope this article helped you learn how to add load more posts button in WordPress. You may also want to see our mega list of the most useful WordPress tips, tricks, and hacks for beginners.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.















No comments
Post a Comment