Create Blogger Template from Scratch: Step by Step Tutorial

Are you an active blog reader and want to share your views, thoughts, experiences that you earned in past years? Is it your dream to have your own blog to communicate globally? Then, you are not far away – a single step and you can create your own noble Blogger template !!Creating blogs is really easy with blogger. Blogger is a well-known blog-publishing service that allows the users to create amazing blogs for free. However, a little HTML, CSS and Javascript coding knowledge is required. It’s not that tough. Once you make your mind to create Blogger template from scratch, with some basic concepts, you are ready to go.
How to Create a Blogger Template?
Having your own unique blogger template is something sumptuous. But the question arises – from where to start? The simple answer is, there are two reliable methods for designing a template as follows- Manual Method
- Automated Method (with TemplateToaster)
Manual Method
A Blogger template consists of XHTML and blogger elements. To design a basic layout of the template, you will use namespaces. A namespace (xmlns) is pre-defined to use with the Blogger by Google. 3 types of namespaces are basically used as follows- xmlns:b – ‘b’ specifies that this namespace is used to access the blogger elements.
- xmlns:data – It is used to specify that from where the data of the blog comes.
- xmlns:expr – Calculates the expression for attributes.
Syntax for Basic Layout
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'> <head> <title><data:blog.pageTitle/></title> </head> <body> <!-- BODY CONTENTS --> </body> </html>Sections
A blogger template is divided into sections. The basic sections are: Header, Content, Footer, Sidebar. You will use the Widget element to define the content in a section. Note that you can’t use HTML within a section. But around a section, it’s permissible to use HTML.
The correct format of section will be
<b:section id=’ ‘ class=' ' maxwidgets=' ' showaddelement=' '> <b:widget……../> </b:section> While the below format, will be considered Wrong: <b:section id=' ' class=' ' maxwidgets=' ' showaddelement=' '> <h1>Content heading</h> <div>Content</div> </b:section>Section Attributes
You need to specify following attributes in a section. id is the only required attribute while others are optional.
- id – It is the unique name of section specified in letters and numbers only.
- class – Consists of common classes such as ‘navbar,’ ‘main,’ ”header,’ ‘footer, and ‘sidebar,’. If you change templates later, these will let you to decide whether transfer your content or not. You can also use other class names if you wish.
- maxwidgets – It limits the maximum number of widgets that can be added in a section.
- showaddelement – Consists of ‘yes’ or ‘no’ value. ‘Yes’ is the default. This establishes whether the Page Elements tab displays the ‘Add a Page Element’ link or not.
- growth – It can be ‘horizontal’ or ‘vertical’. ‘vertical’ is the default. This determines whether widgets are arranged side-by-side or stacked within a section.
<b:section id='header' class='header' maxwidgets="1" showaddelement="no"> <!-- Section contents --> </b:section> <b:section id="sidebar" class="sidebar" maxwidgets="" showaddelement="yes"> </b:section> <b:section id='main' class='main' maxwidgets="1" showaddelement="no"> <!-- Section contents --> </b:section> <b:section id='footer' class='footer' showaddelement="no"> <!-- Section contents --> </b:section>Widgets
A widget is the main part which displays real data for section. It works as a placeholder. Section only defines the layout elements. Some default widgets are available in blogger. However, you can also create your own custom widget.
Widget Attributes
Widget can have many attributes. Out of which, only id and type are required and others are optional.
- id – It can have letters and numbers only. Each widget ID is unique. A widget’s ID can only be changed by deleting the widget or creating a new widget.
- type – It indicates the type of widget and can have one of the valid widget types listed below
- BlogArchive
- Blog
- Feed
- Header
- HTML
- SingleImage
- LinkList
- List
- Logo
- BlogProfile
- Navbar
- VideoBar
- NewsBar
- locked – It can have a ‘yes’ or ‘no’ value. The default value is ‘no’. You cannot move or delete a locked widget from the Page Elements tab.
- title – Displays the title of the widget. If not specified, a default title such as ‘List1’ is used.
- pageType – It can be ‘all,’ ‘archive,’ ‘main,’ or ‘item’. ‘All’ is the default. A widget will display only on the designated pages.
- mobile – It can be ‘yes’, ‘no,’ or ‘default’. It tells a widget will display on mobile or not. Only Header, Blog, Profile, PageList, AdSense, Attribution will be displayed on mobile if it is set to ‘default.’
Widgets are included within a section. The syntax to add a widget in a section will be somewhat like this
<b:section id="sidebar" class="sidebar" maxwidgets="" showaddelement="yes"> <b:widget id='CustomSearch1' title='Search' type='CustomSearch' locked='false'/> <b:widget id='FollowByEmail1' title='Follow By Email' type='FollowByEmail' locked='false' /> <b:widget id='PopularPosts1' locked='false' title='Popular On Relatemein' type='PopularPosts'/> <b:widget id='Label1' type='Label' locked='false' /> </b:section>
Automated Method: Designing with TemplateToaster
In this method, no coding is involved. Just a simple drag & drop interface to create Blogger template. More interestingly, it is a complete solution to the frequently asked questions by readers that how to make responsive Blogger template as all the templates designed with TemplateToaster are responsive by default.TemplateToaster is the most convenient method to create Blogger template. Just download it by visiting the official site. Its trial version is free. Follow the easy steps to install. The first screen you see after installation will look like

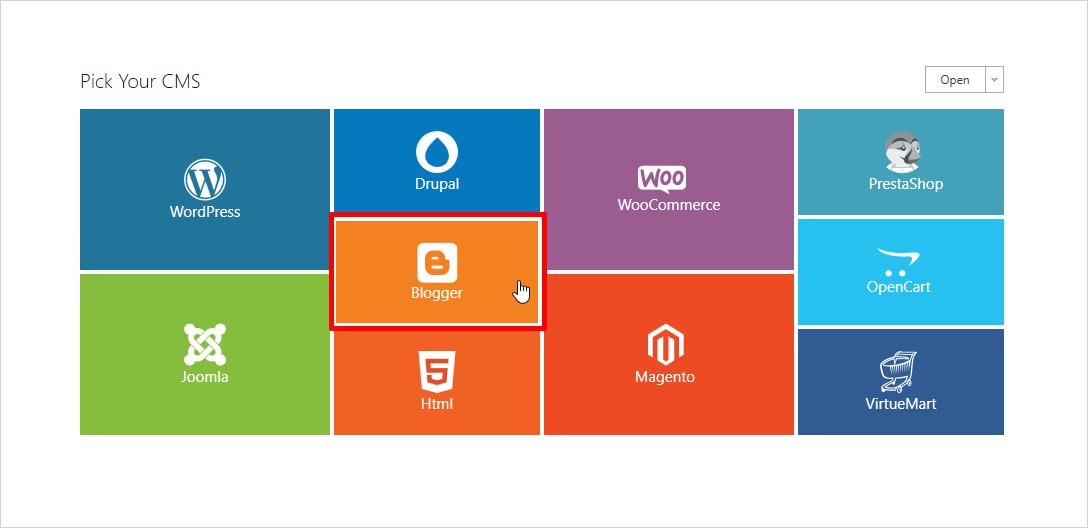
From here, you will make a CMS selection. As TemplateToaster supports many CMSs, you will see many options. But you will select Blogger.
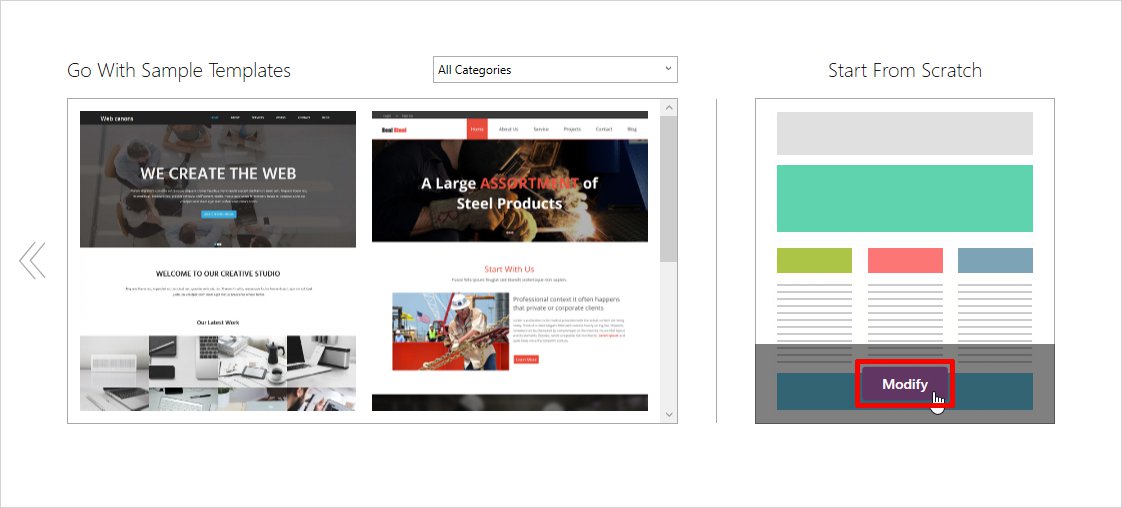
Now, you will get the screen to choose a sample template to customize or create blogger template from scratch. Select “Start From Scratch” and click “Modify”.

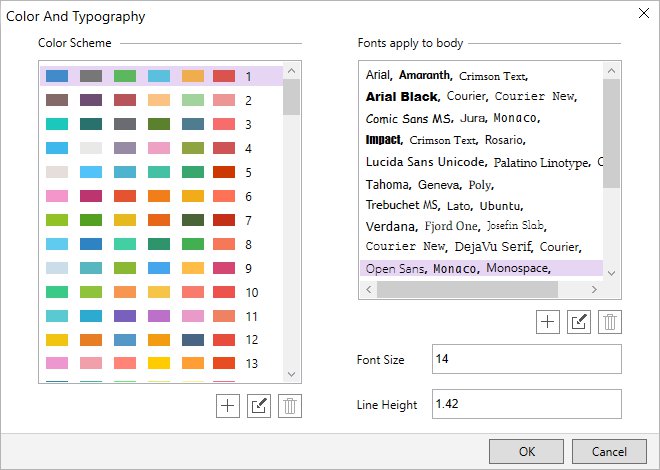
From next screen, you can choose a color scheme and font typography for your template. You can change it anytime during designing.

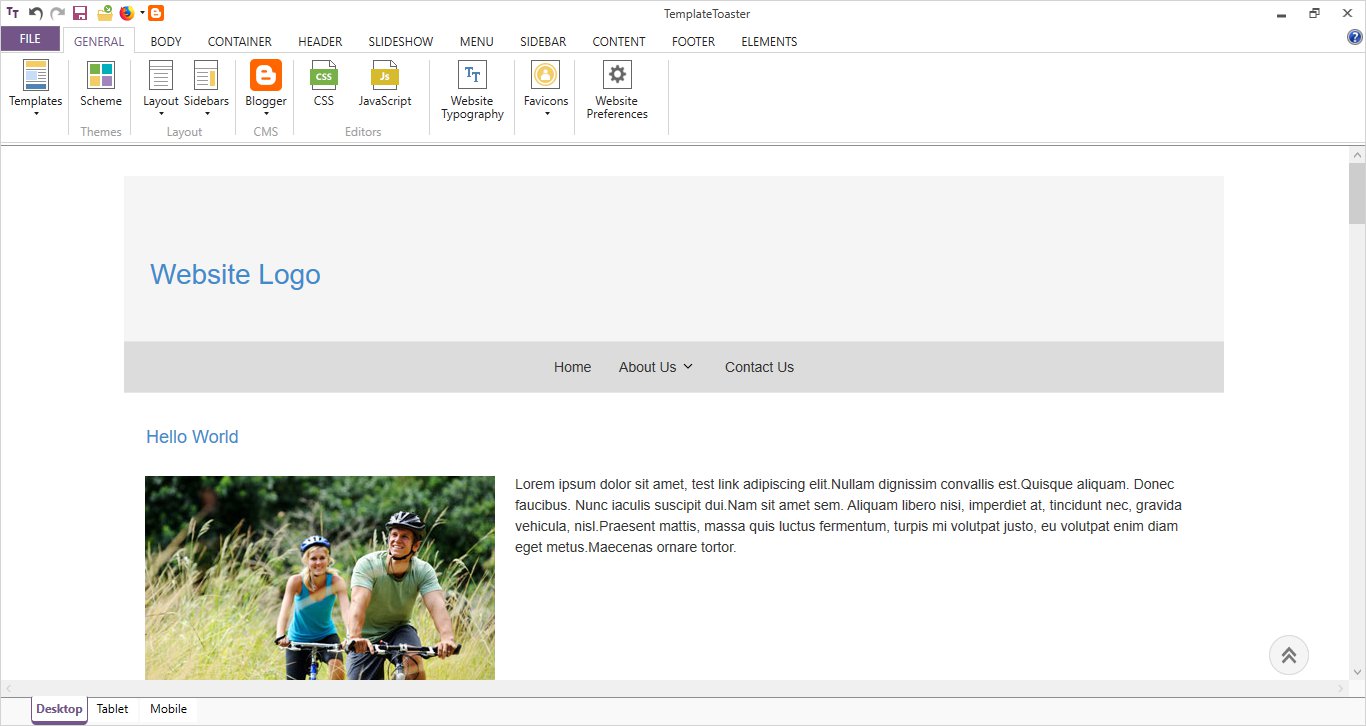
This is the Main Interface of the software. From here, you can design your template as per need. It has many self-depicting tabs like Header, Menu, Footer, Content, Slideshow, Sidebar etc. It facilitates you hundreds of latest option to design a unique template.

Designing the Header
Select the Header tab from the Top menu of the main screen.
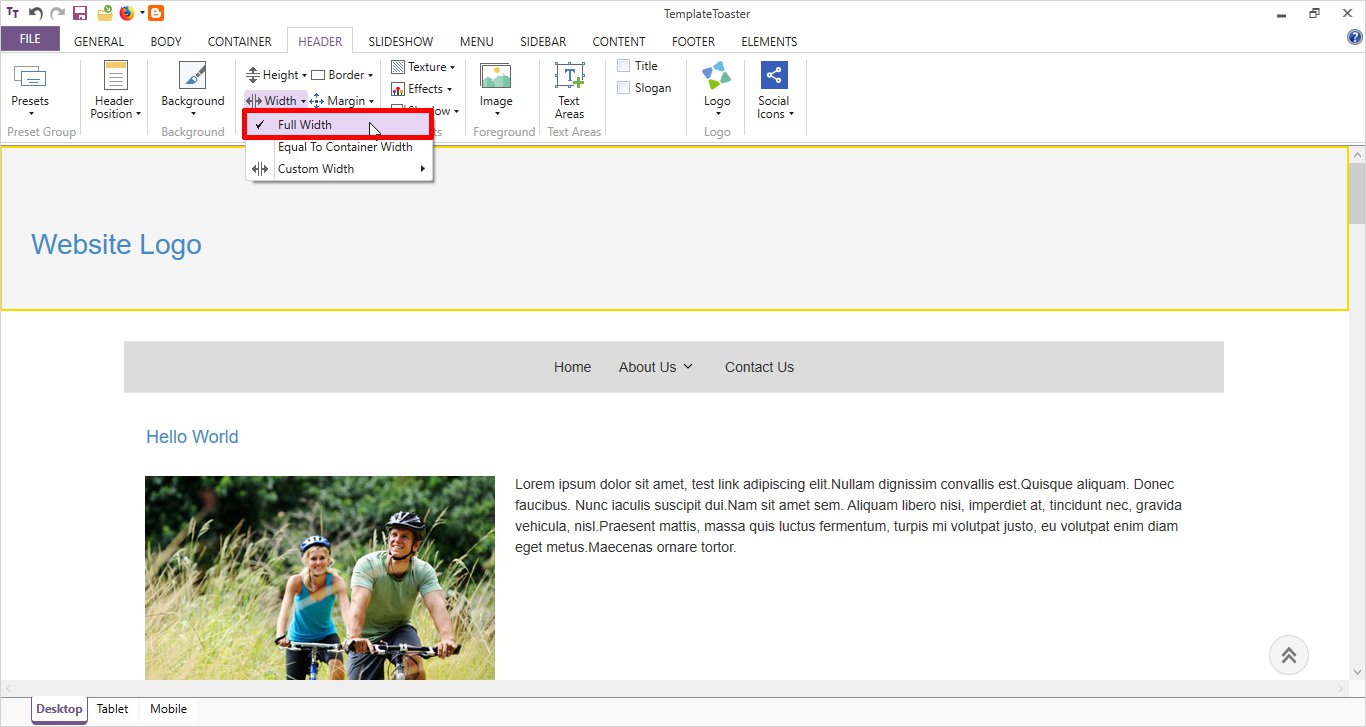
Now, set the width by selecting Width option. Here, a Full Width header is placed.

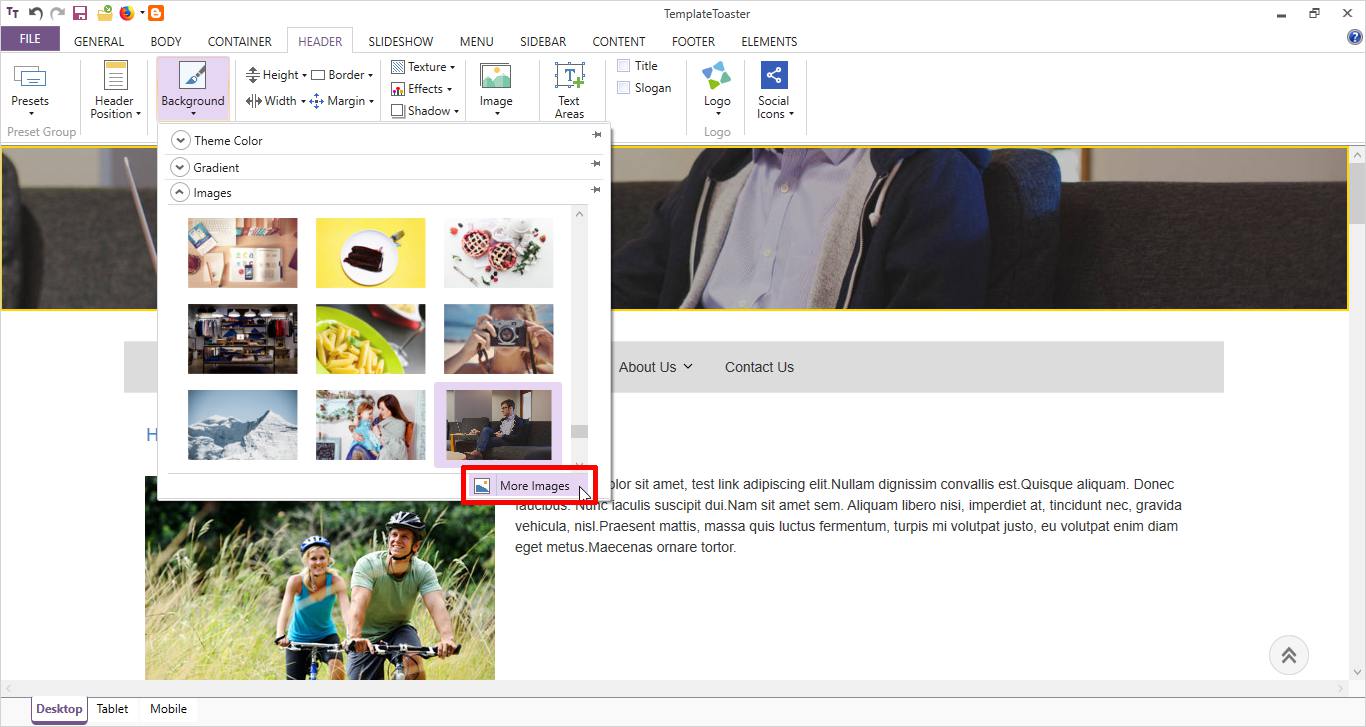
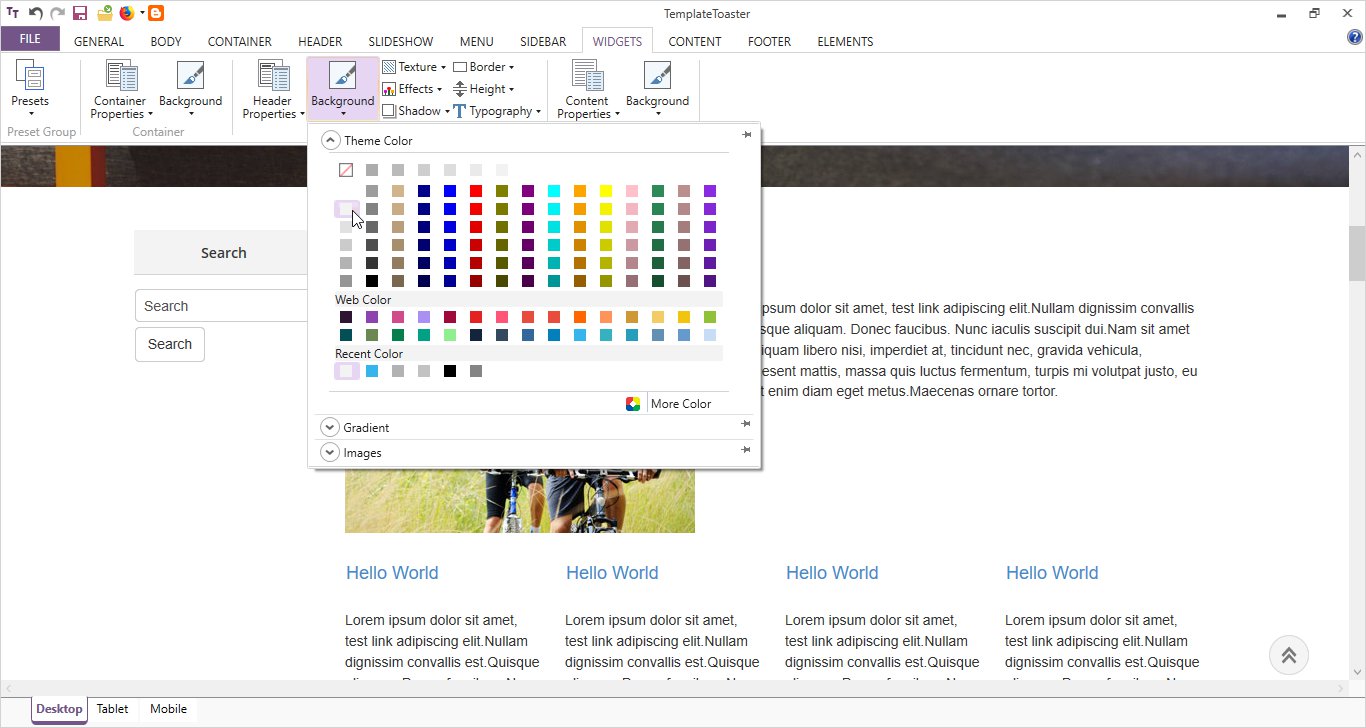
Select the Background option. It will help you to set a background color, gradient or image. Here, a Background Image is selected. It gives you an image gallery but you can also browse your own custom image.

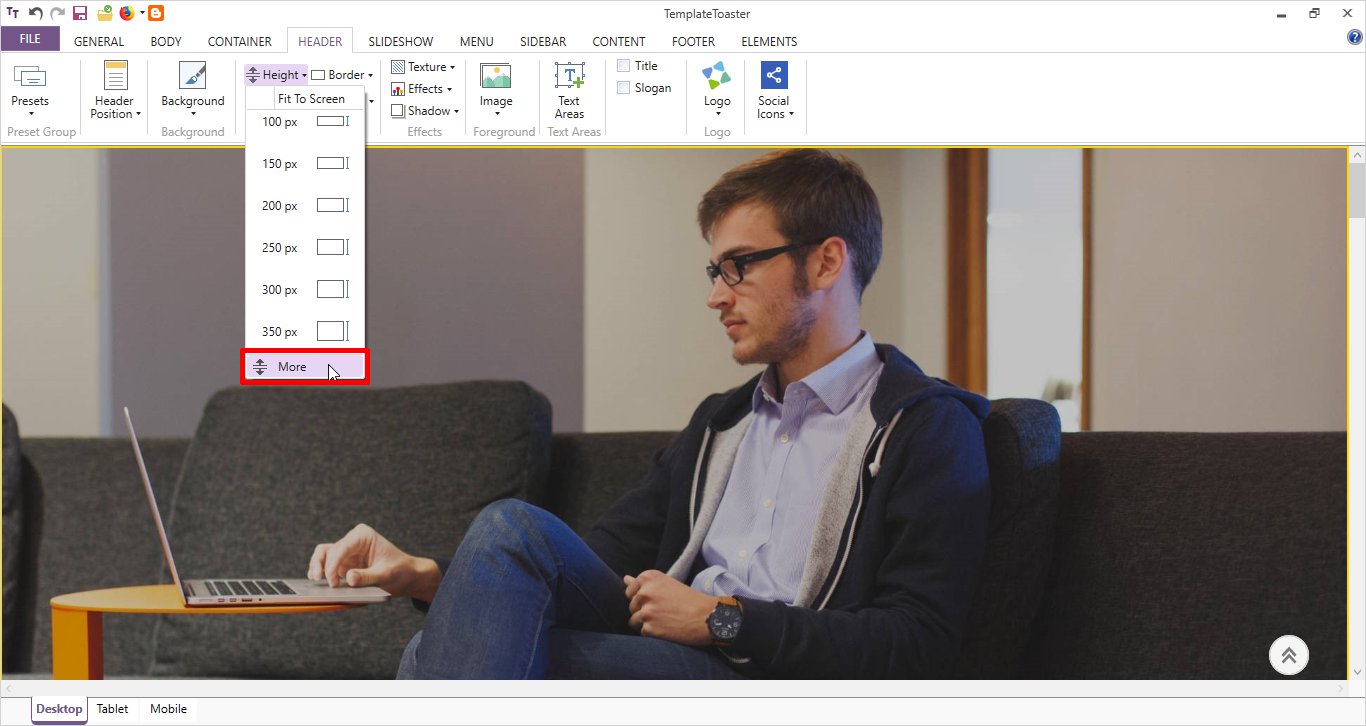
Set the Height of header as shown below.

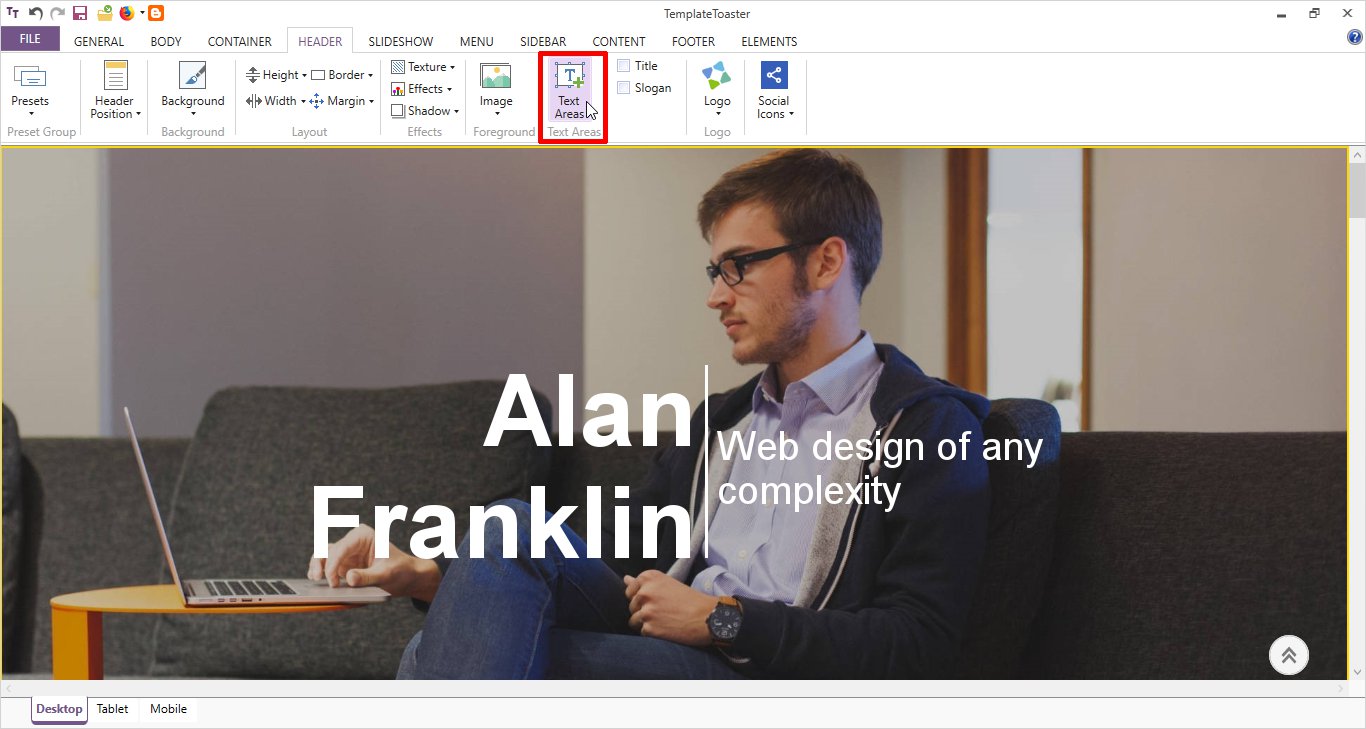
Draw a Textarea with the help of Text Areas option. Write the appropriate text here.

Designing The Menu
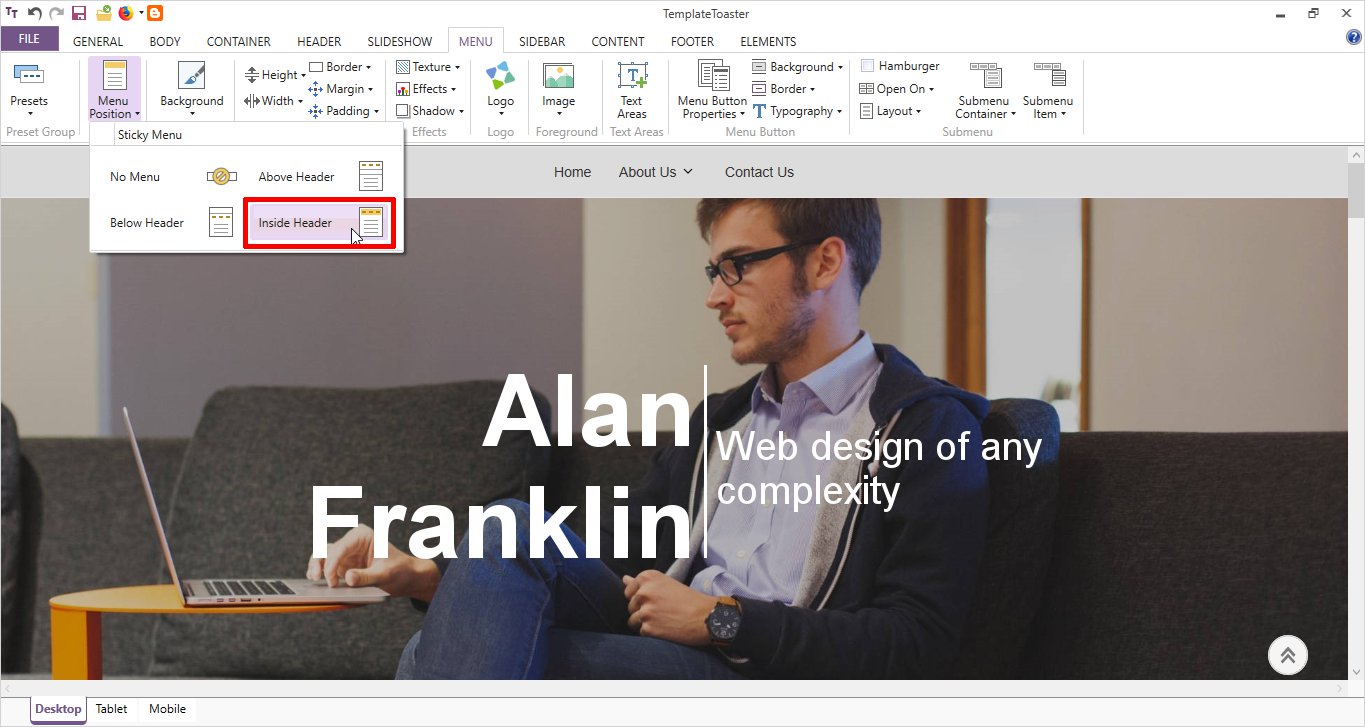
Specify the Menu Position with respect to the header.
Here, the Menu is placed Inside Header by selecting Inside Header option.

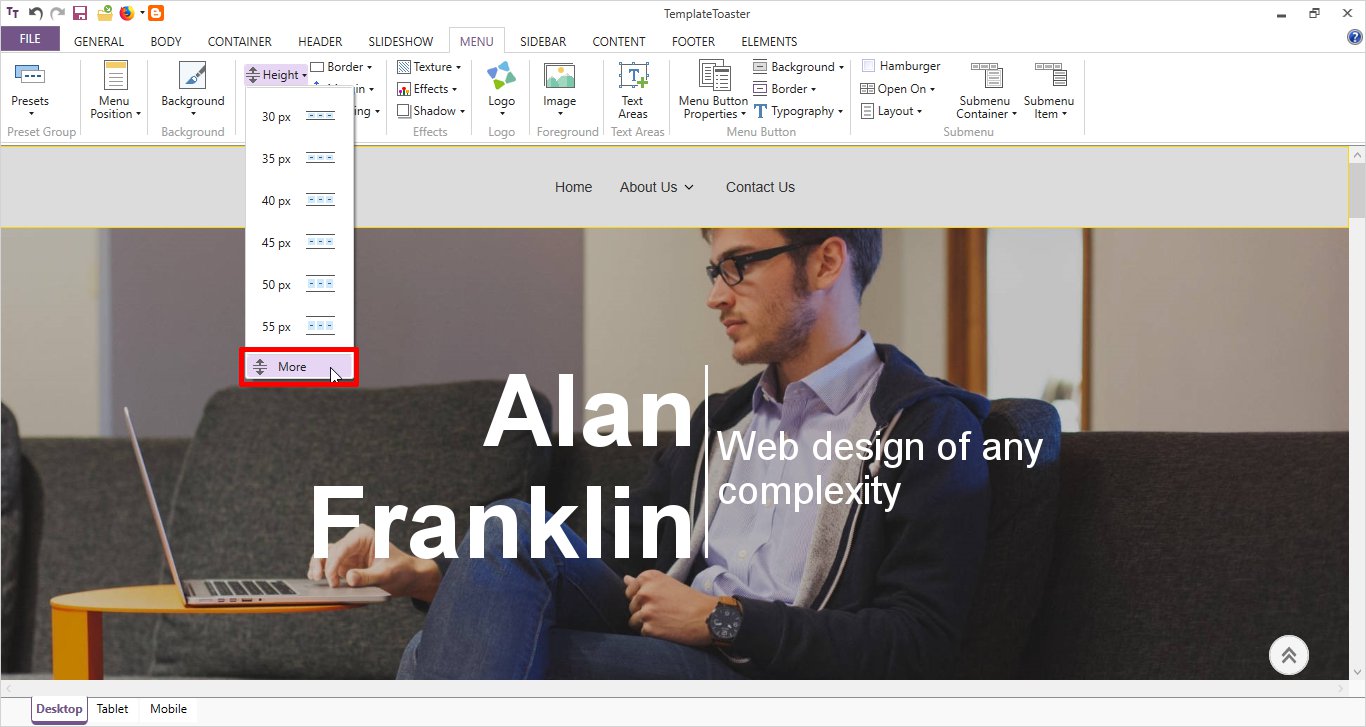
Set the Height of Menu. You can also specify a custom menu height.

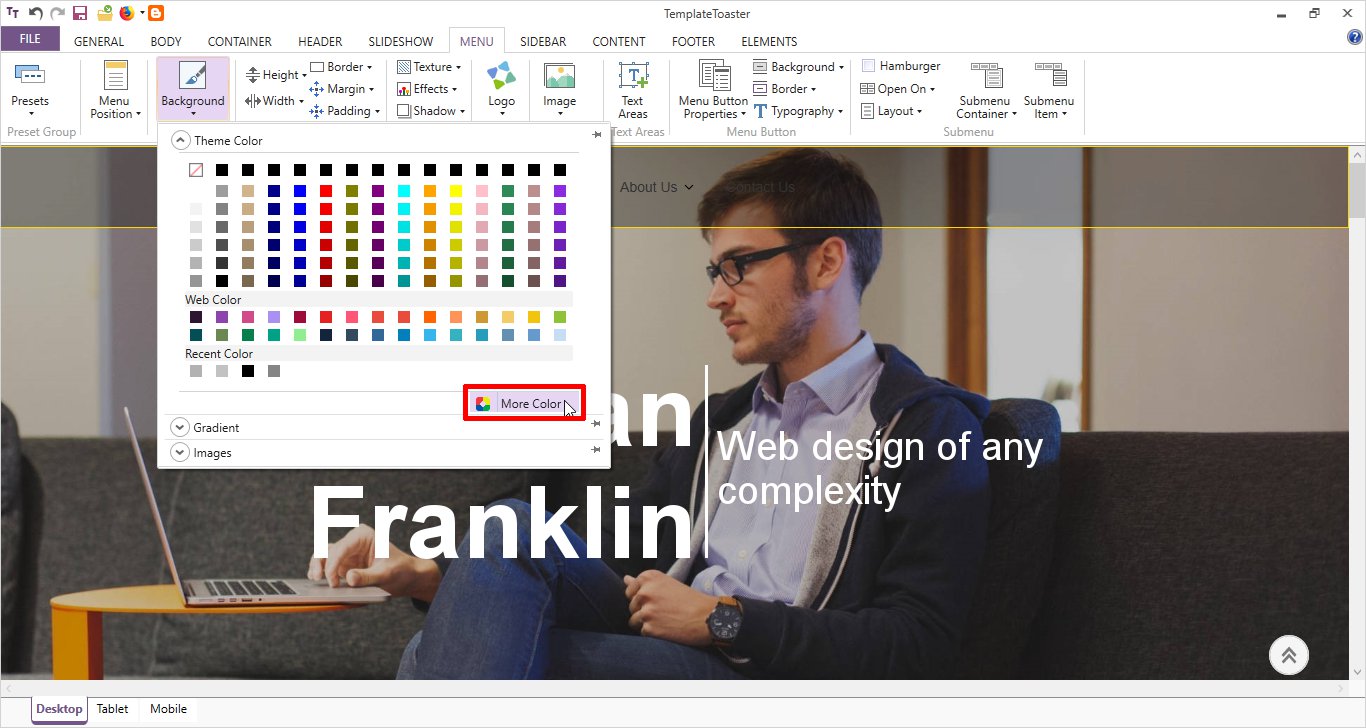
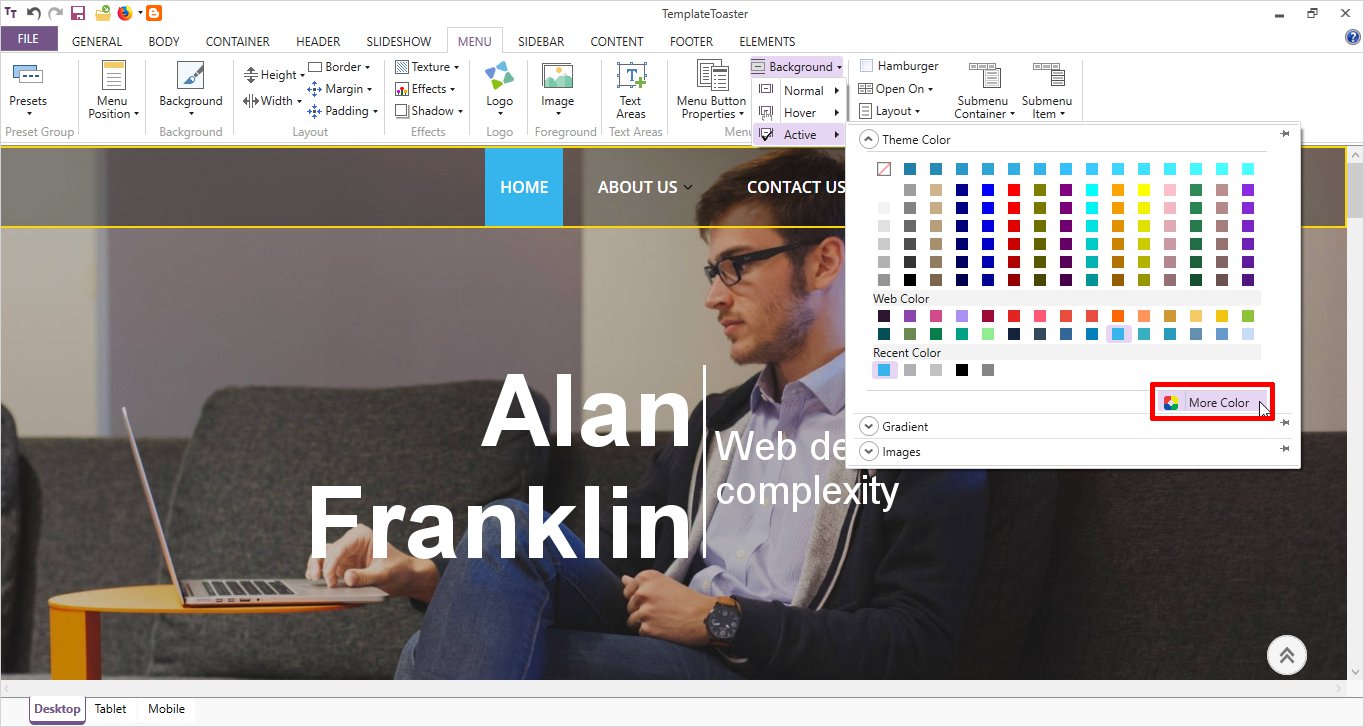
Set a Background color for the menu. You can also set a gradient or image. Even, you can make a custom color by specifying different brightness and opacity with More Color.

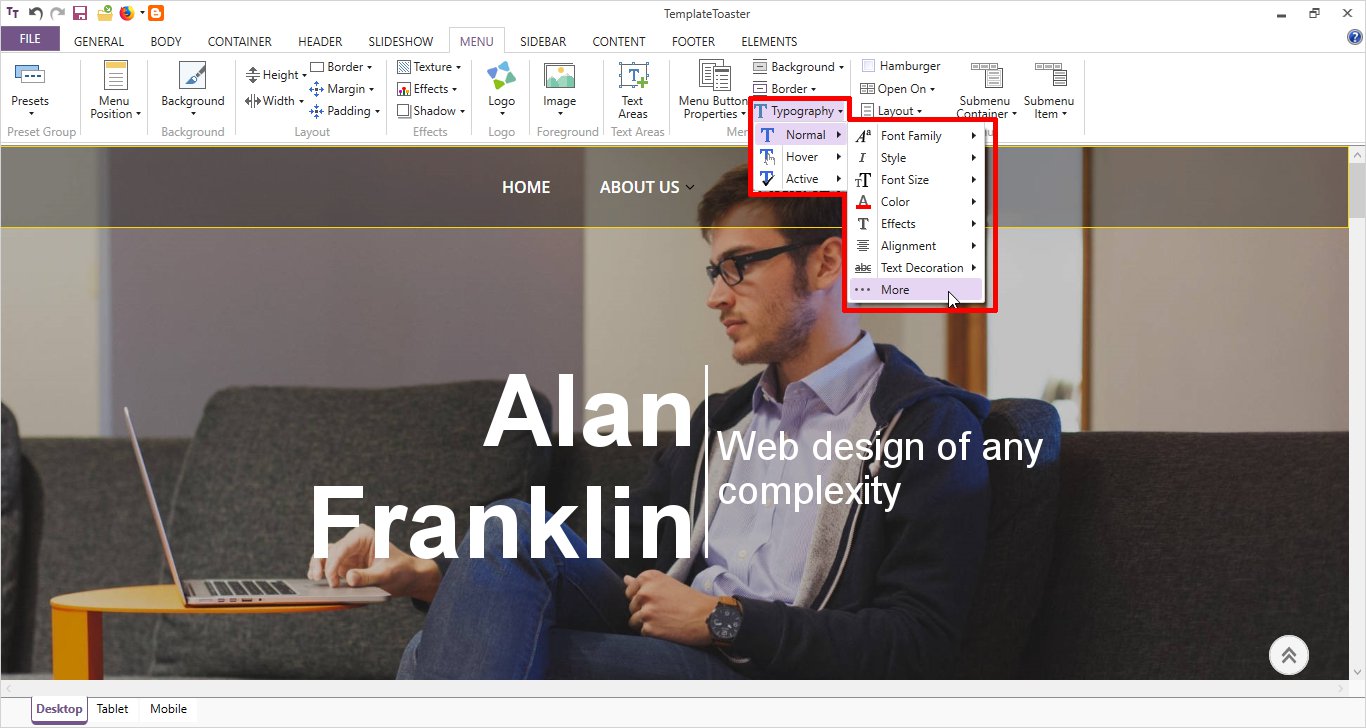
Set the Typography of menu items. Here, you have different options available as Font family, size, color, alignment etc. as shown below

You can also set a different color on different states of a menu button. As below, with Menu Button Properties option, a background color is specified for Home menu button.

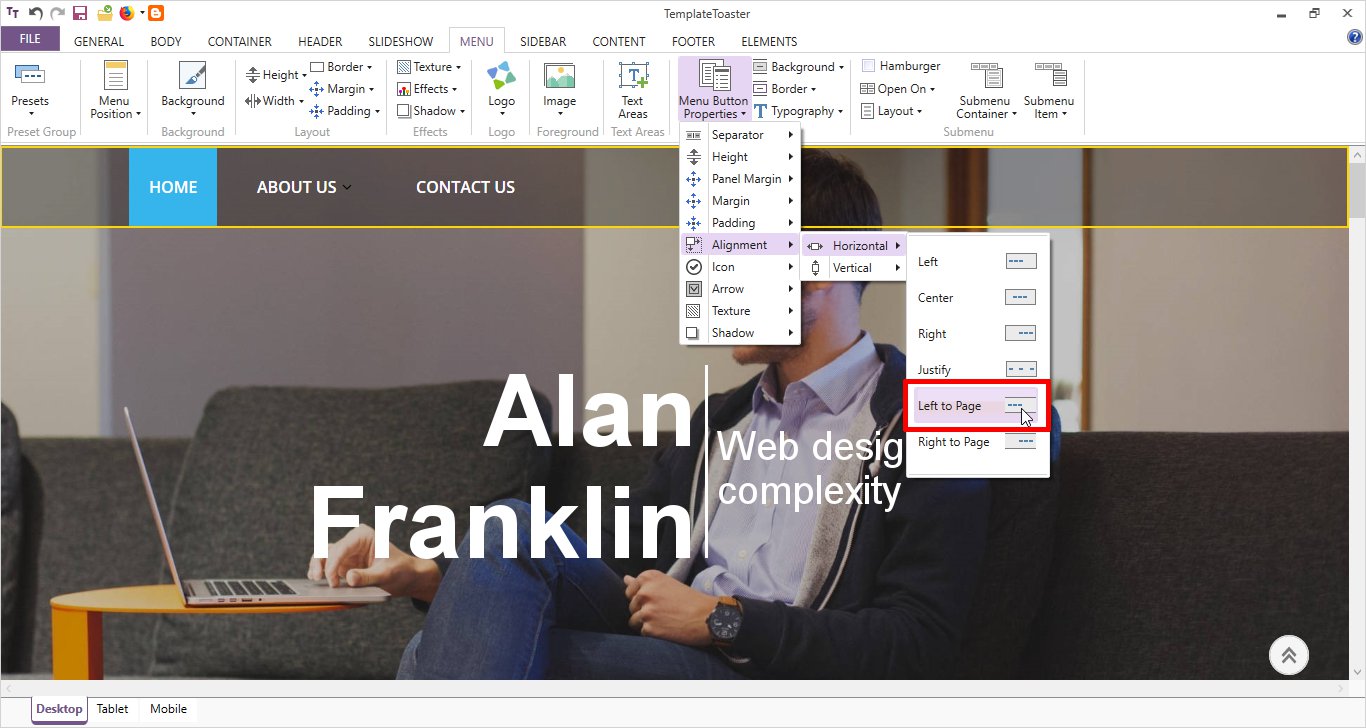
Finally, set the alignment of menu items by Menu Button Properties → Alignment → Horizontal → Left to Page.

Designing the Sidebar
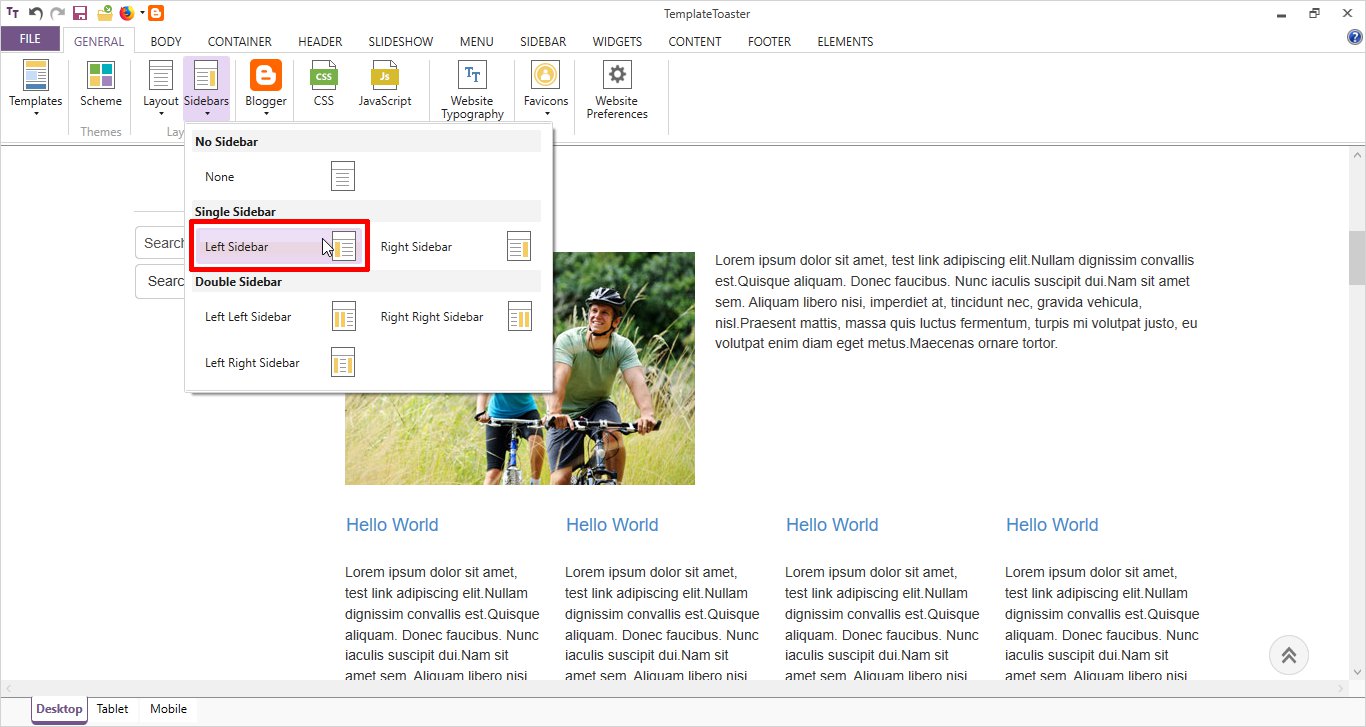
TemplateToaster gives you many options to apply left, right or both sidebars.
Here, a left sidebar for search is placed from sidebar tab.

Set a background color for it. Rest of the work for adding widgets will be done after export.

Designing the Content (Main Area)
Now for designing the content part, select the Content tab.
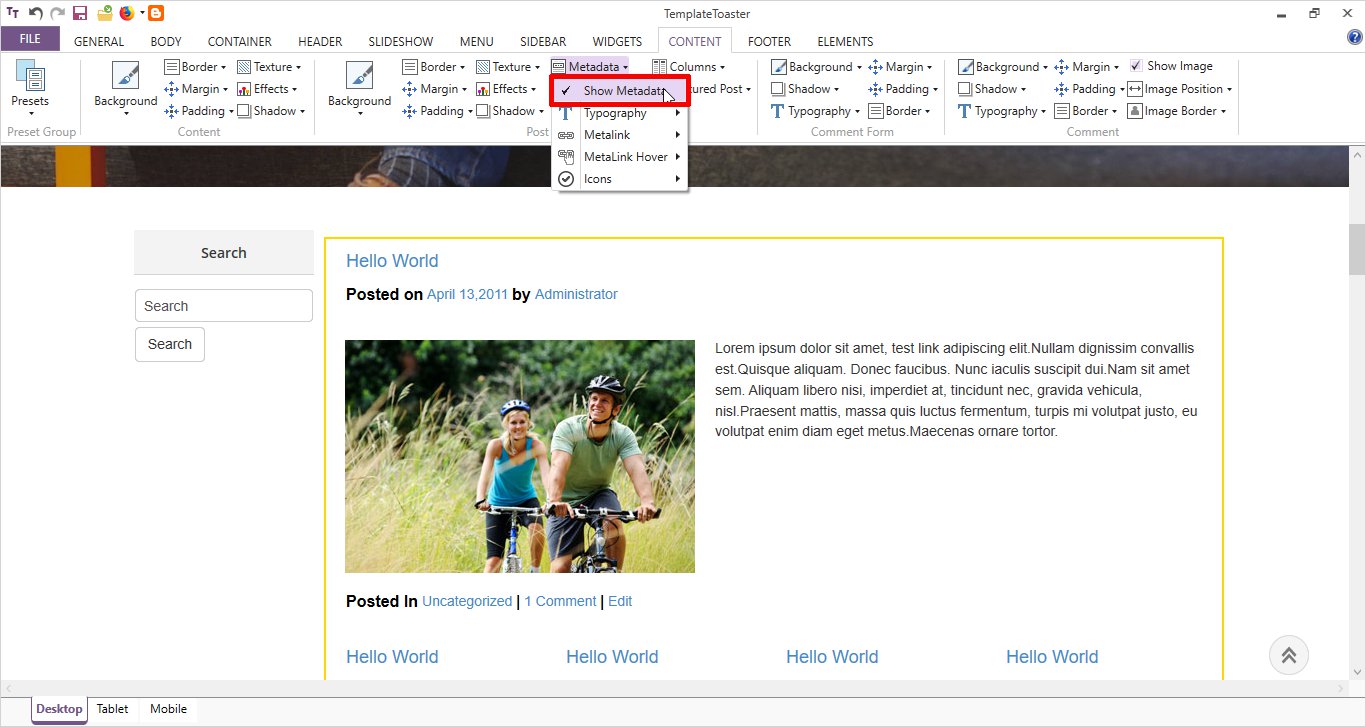
If you want to display metadata i.e information about the post like title, posted date, author, category etc., click Metadata → Show Metadata.

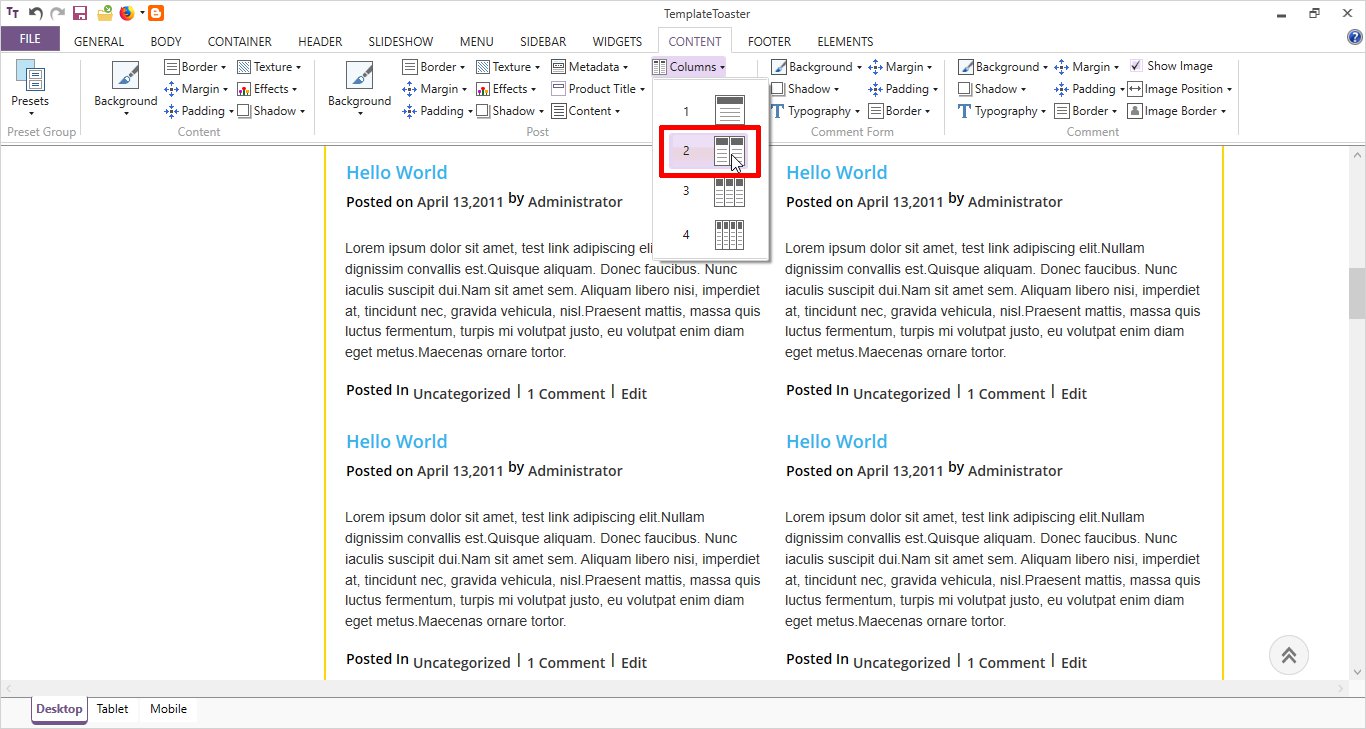
You can set the number of columns in the content area. For that, move to Columns option and select the suitable option. A two-column display is selected below.

Designing the Footer
Finally, design the footer with Footer tab.
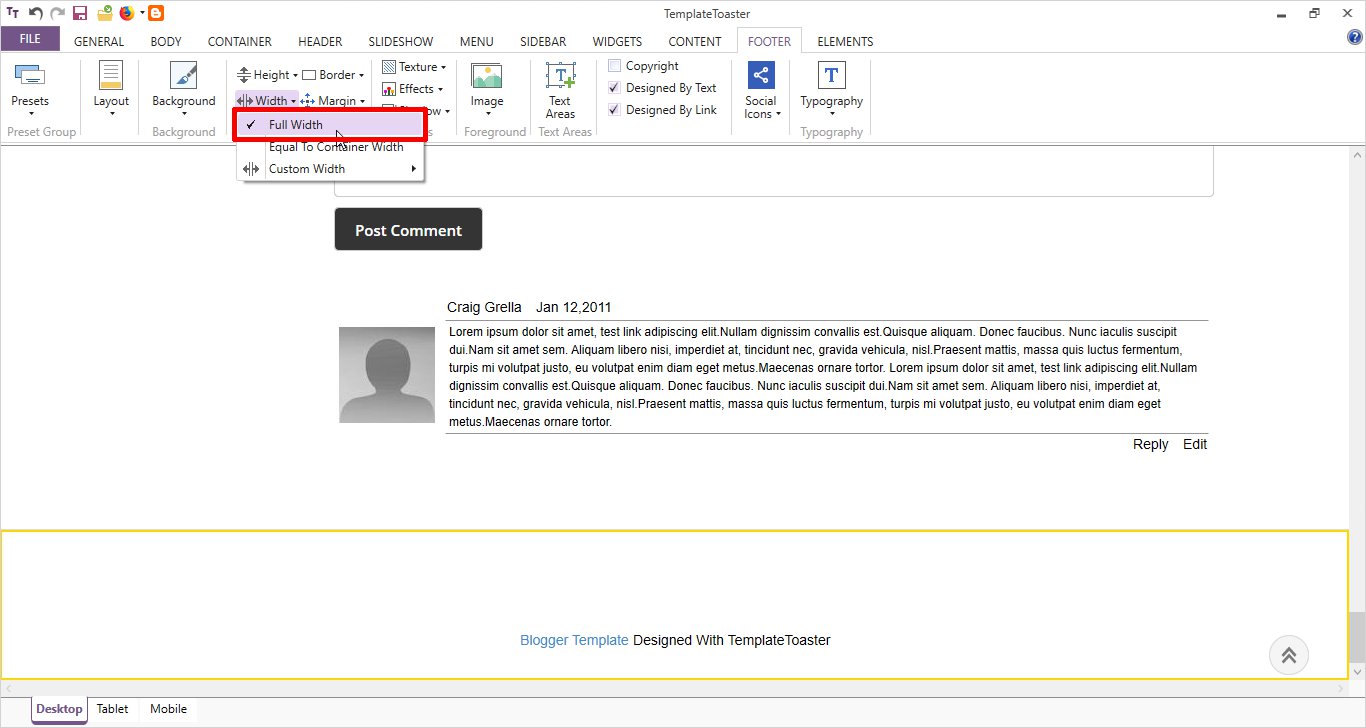
Set the width as Full width.

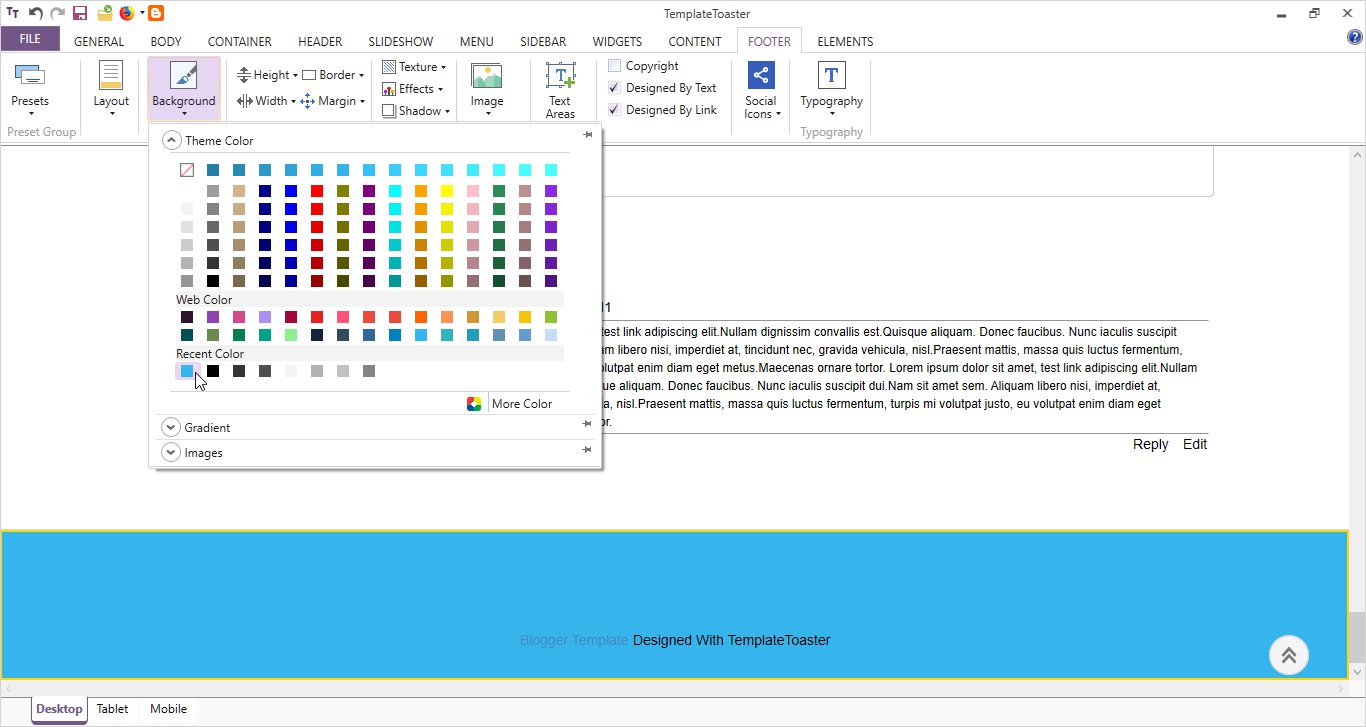
From Background option, apply a background color as shown below

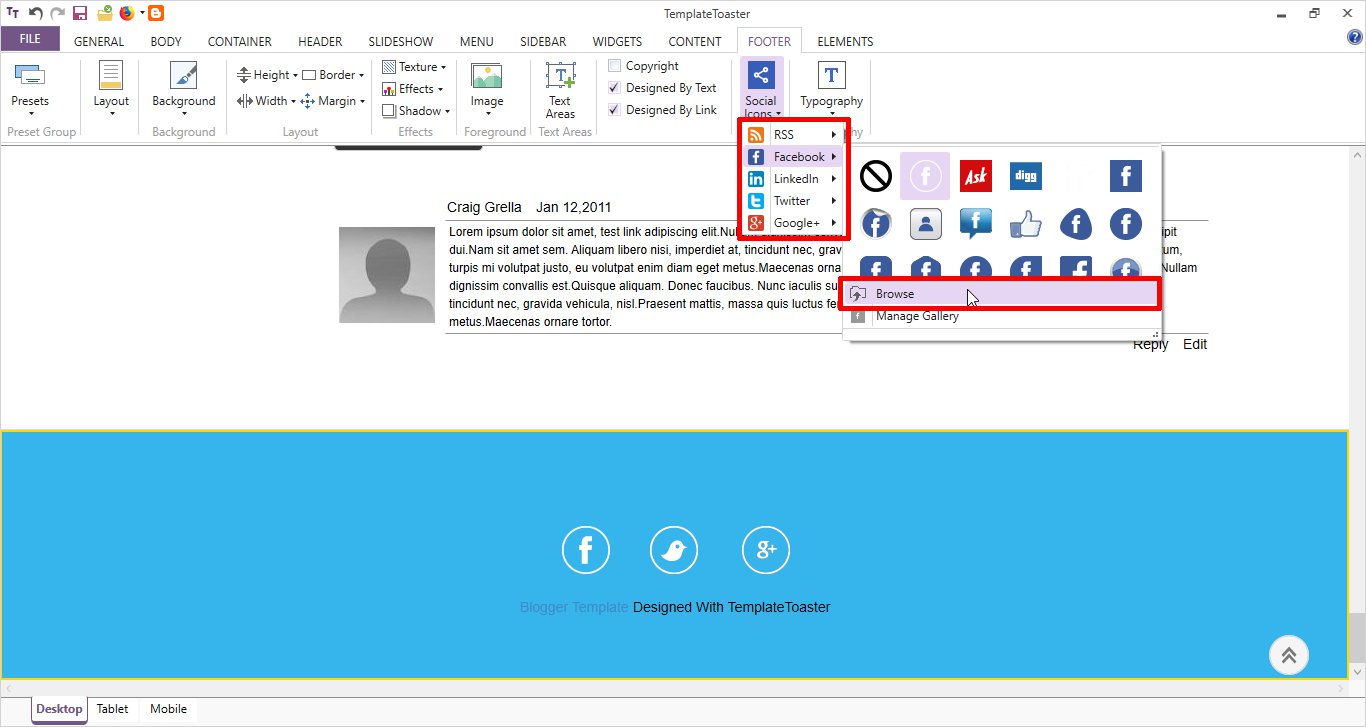
Place the social media icons from Social Icons option and link them to appropriate sites. You can select any icon from icon gallery that fits your design.

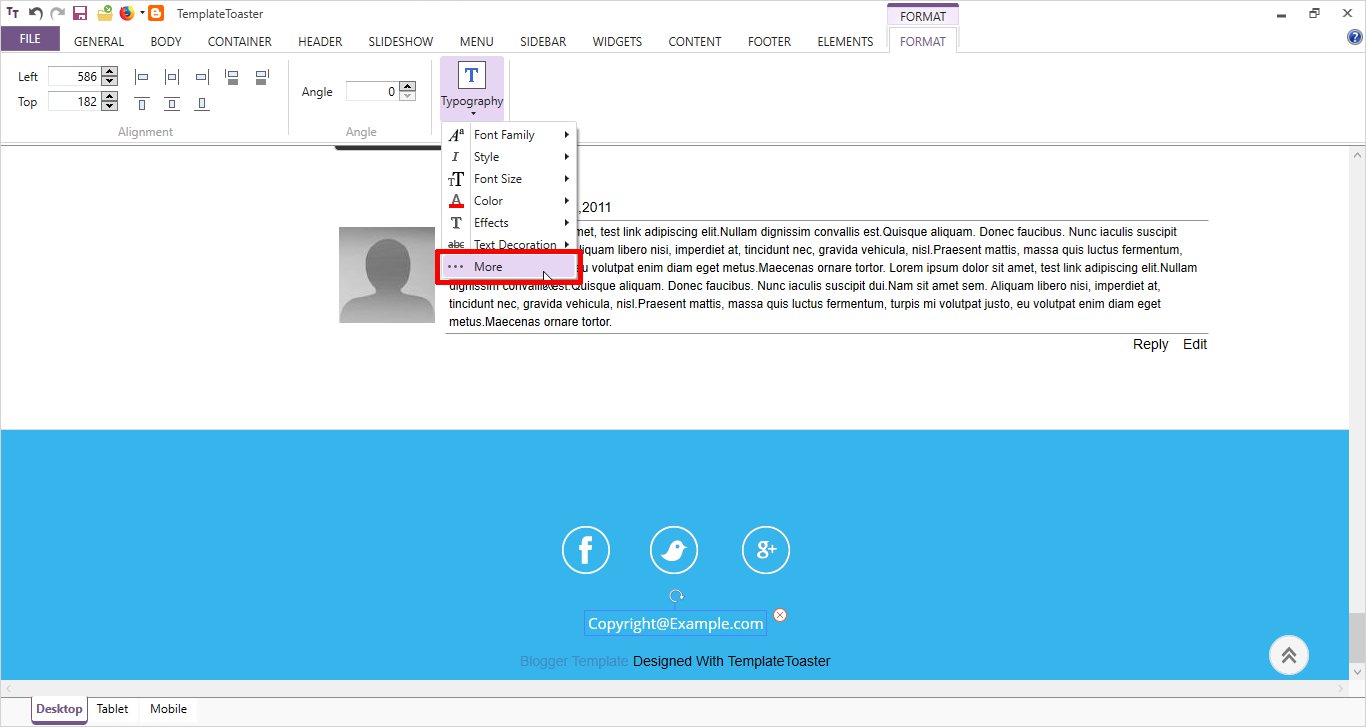
Now, double-click the copyright text to customize it. It will open a Format tab. From here, you can set alignment, angle or typography of text.

Export the Template
Once you are ready with your template, export it. For that, select export option from Quick Toolbar. It is the last option in the rightmost place. You can also select Export option from File menu.
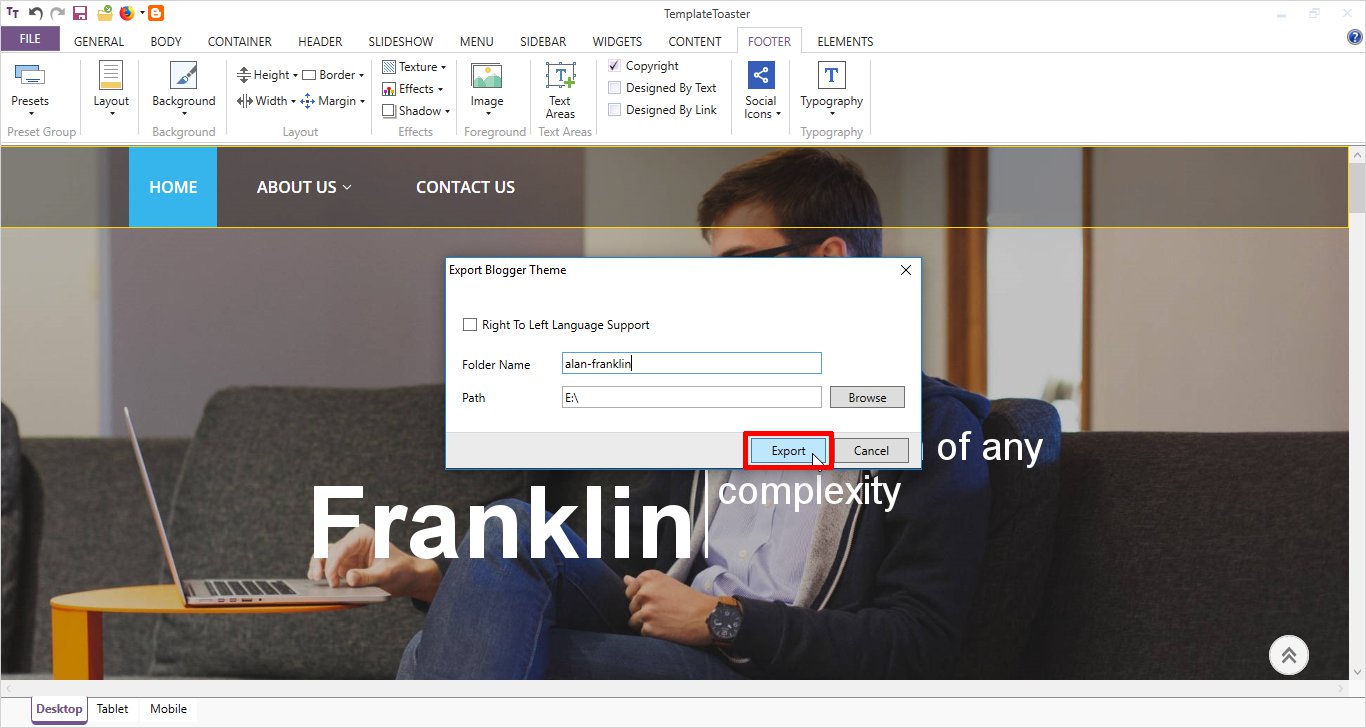
Once you click export, you will see an Export Blogger Theme dialog box. Write the folder name and path. Click Export button.

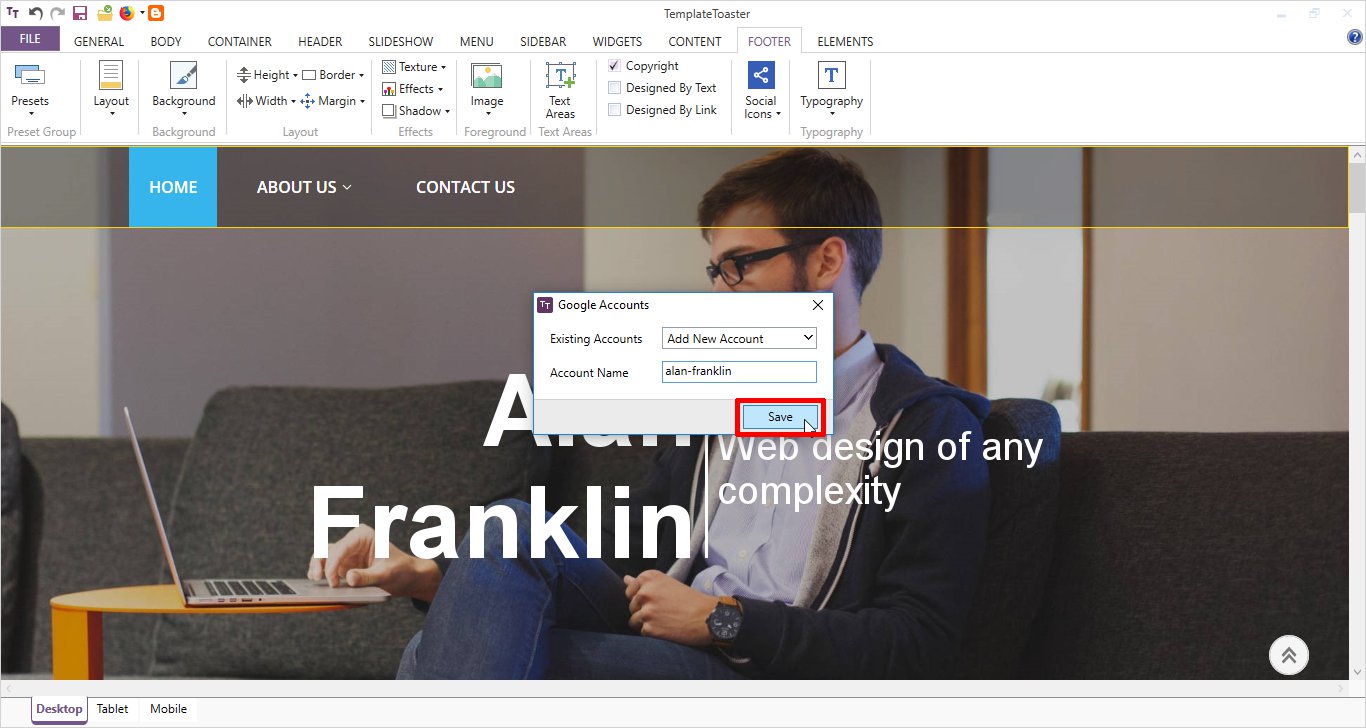
Now, a Google accounts dialog will open. Here, choose an existing account from the drop-down menu or add a new account name and click Save.

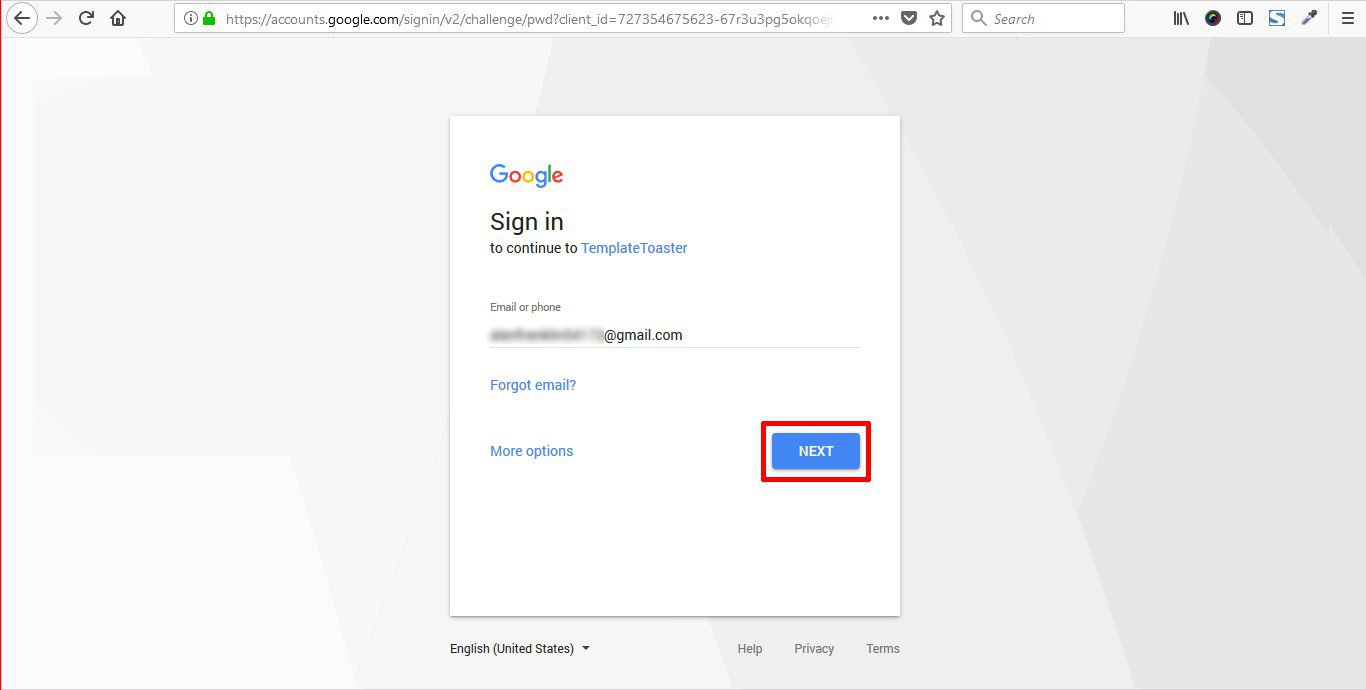
Now, it will redirect you to Google sign-in page. Here, give your email and click Next.

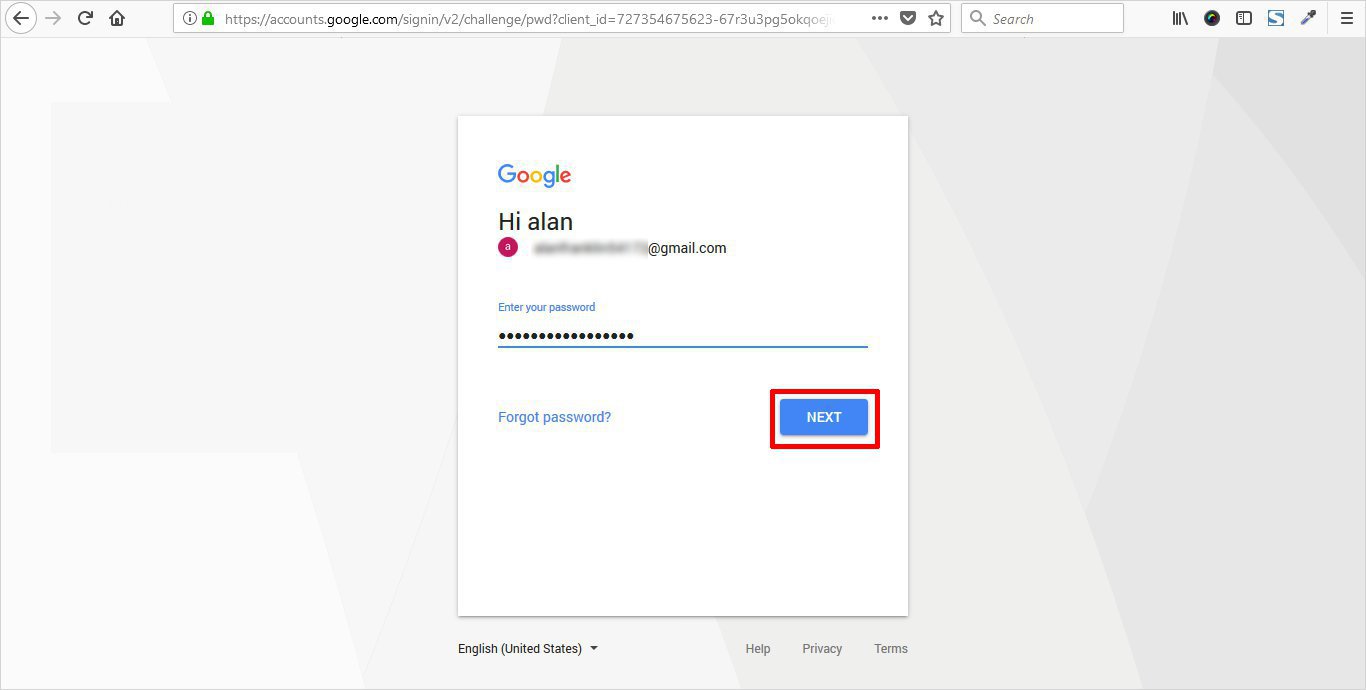
Enter the password and click Next.

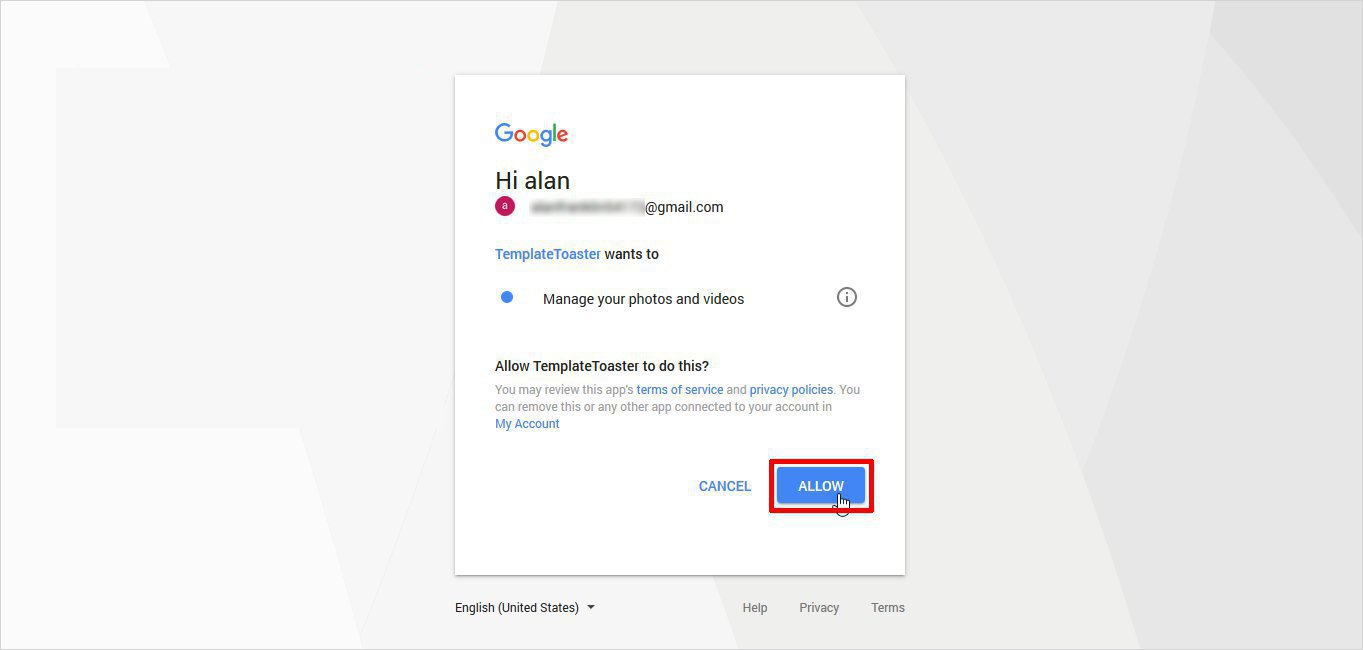
Grant the permissions to TemplateToaster by clicking ALLOW.

You will be redirected to Blogger dashboard.

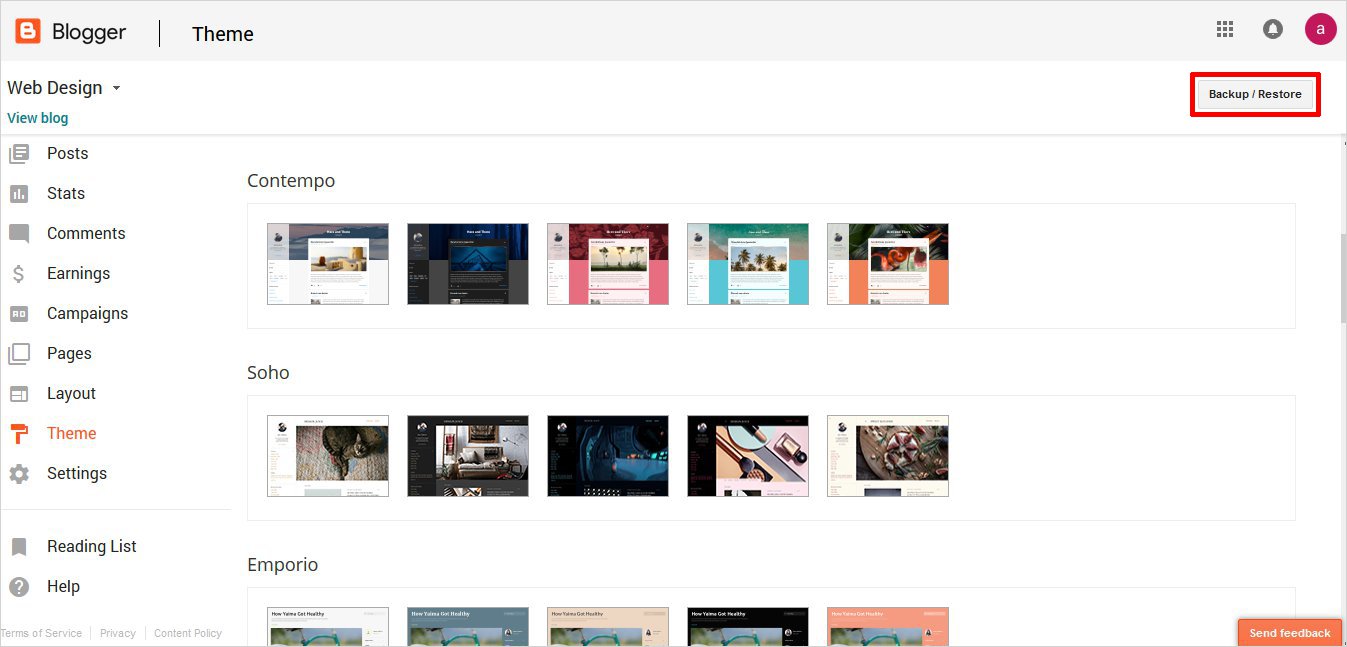
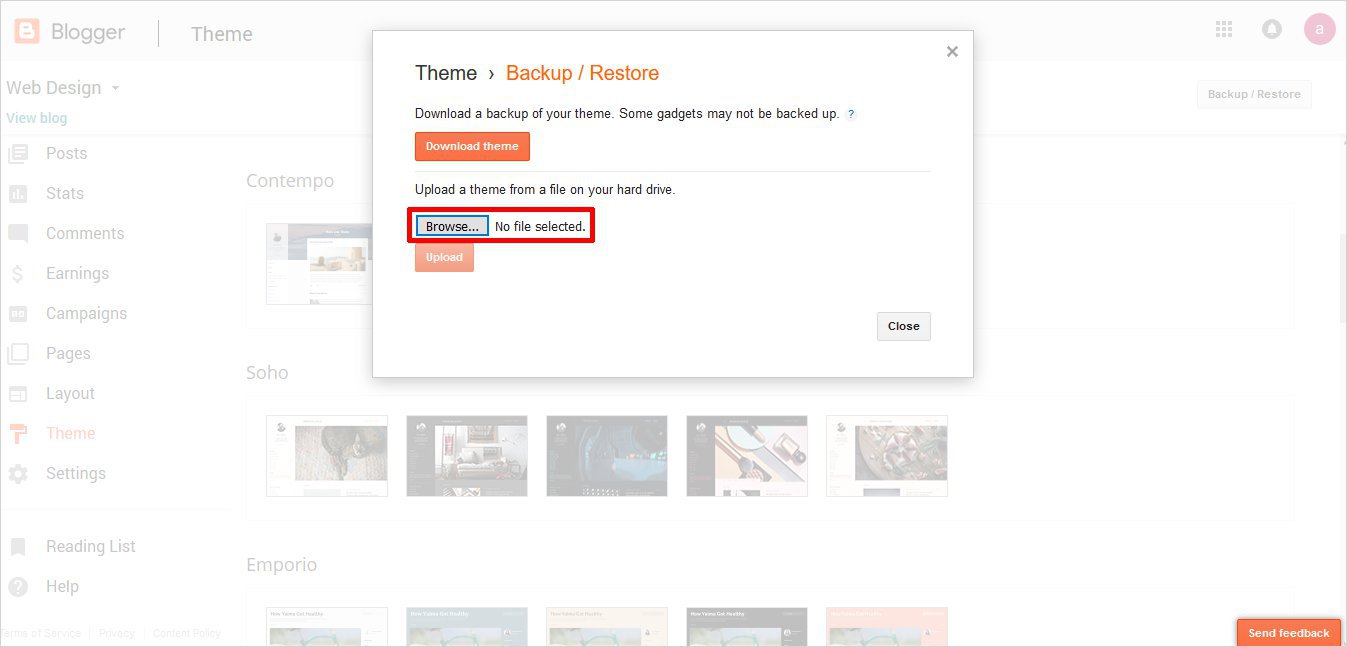
Now from left pane of the screen, go to Theme → Backup/Restore. Upload your exported template file here by browsing.

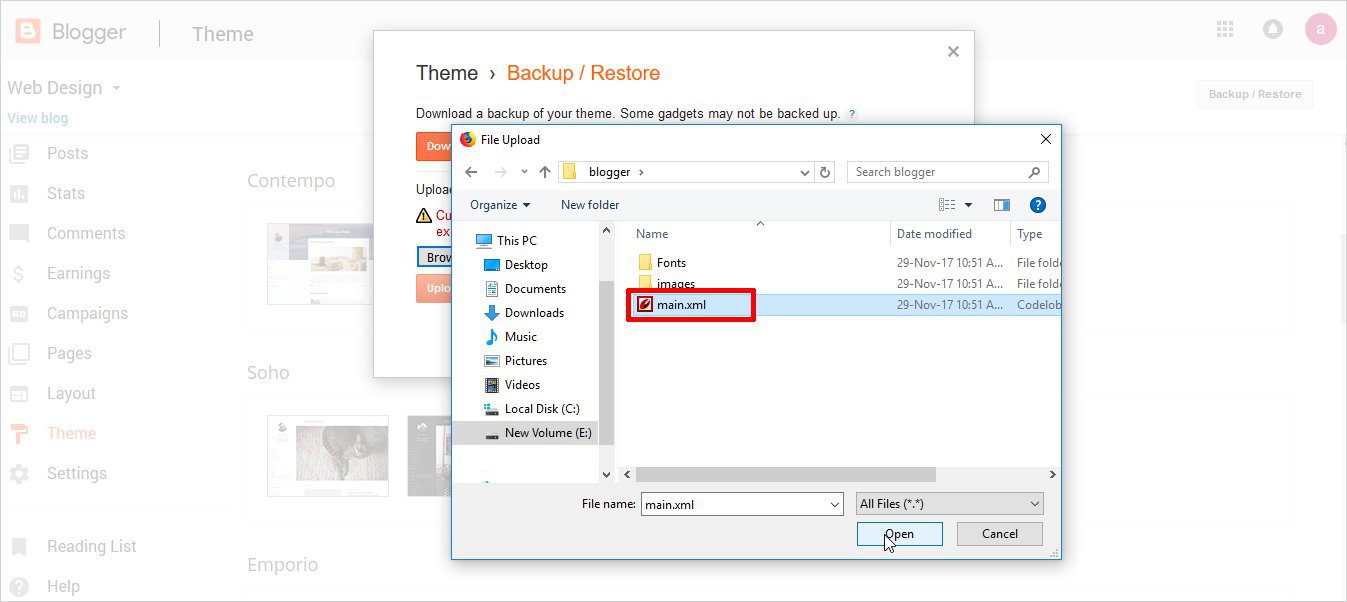
Select the template file by clicking Open.

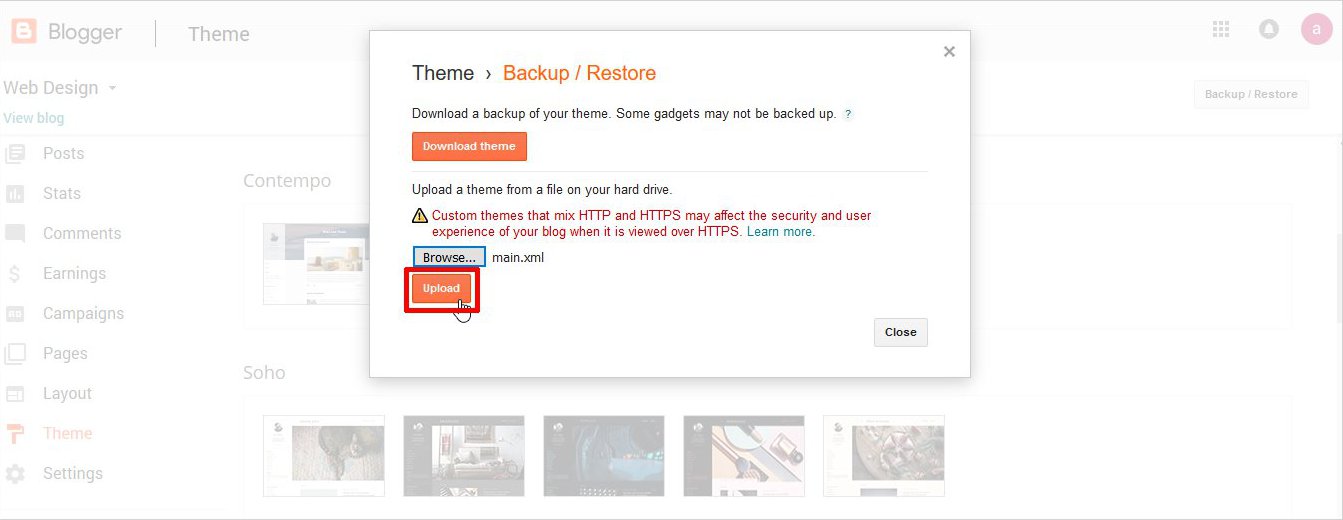
Upload the template file.

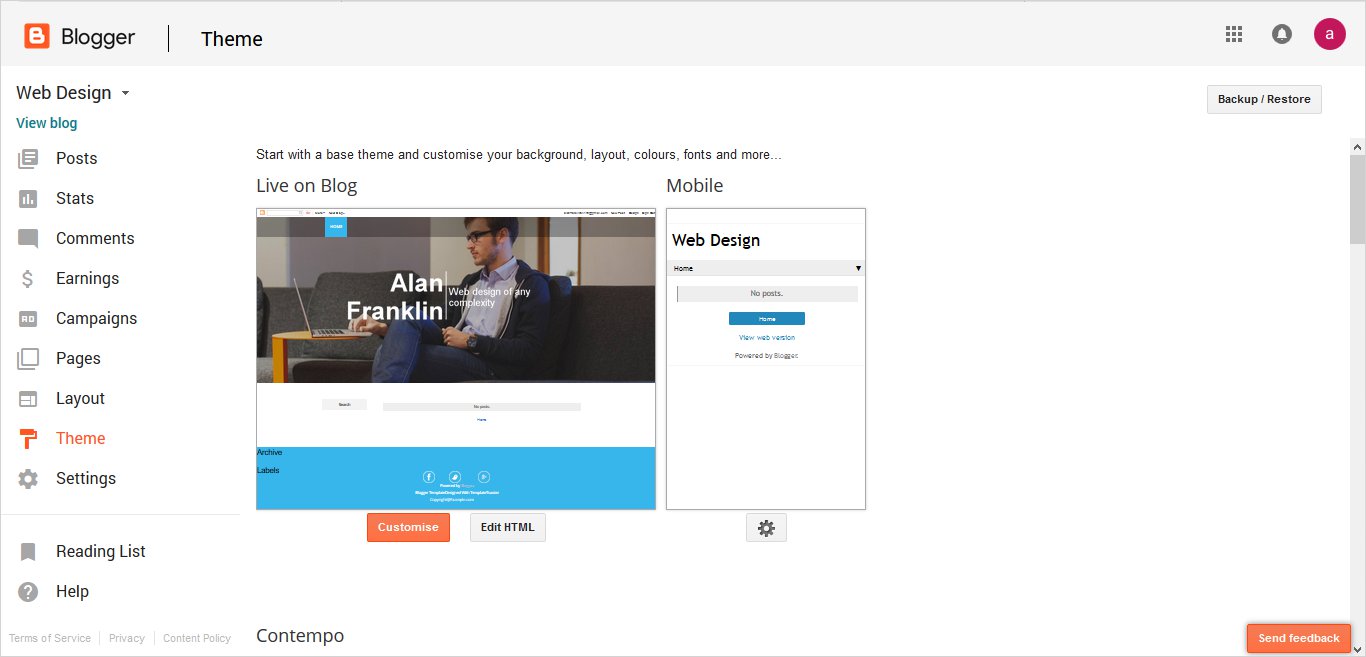
Now in the Theme section, you can see your own theme.

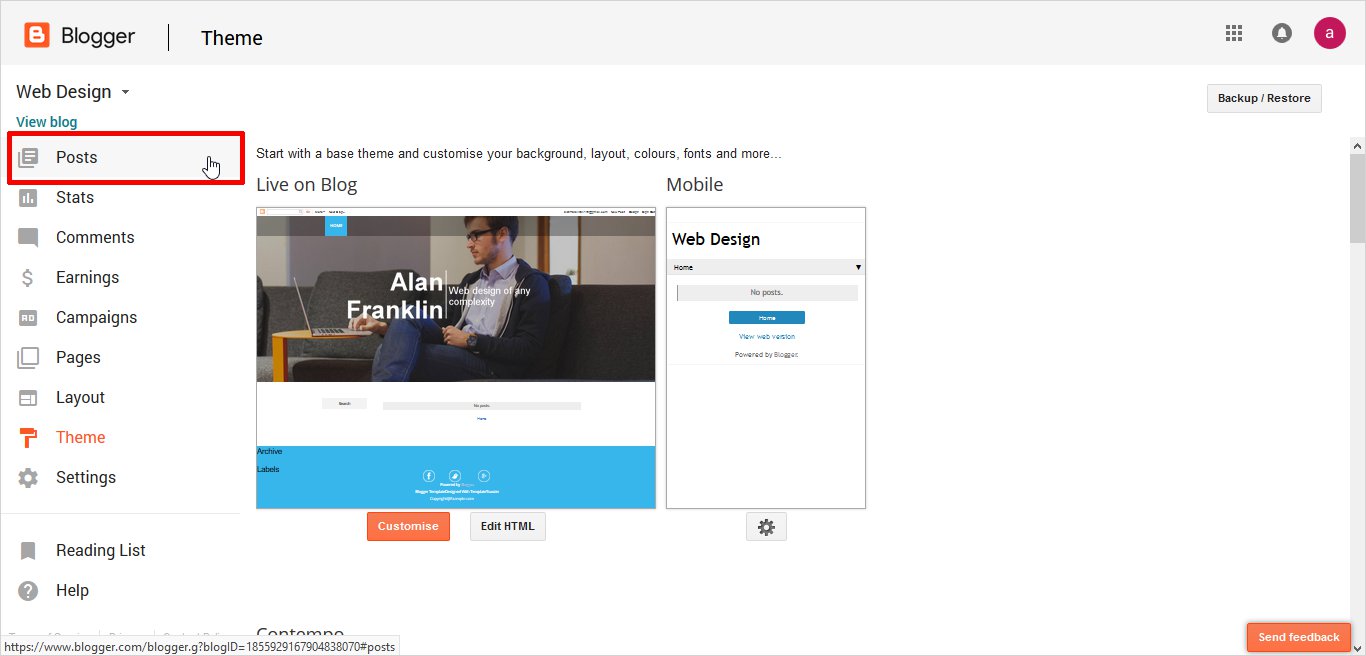
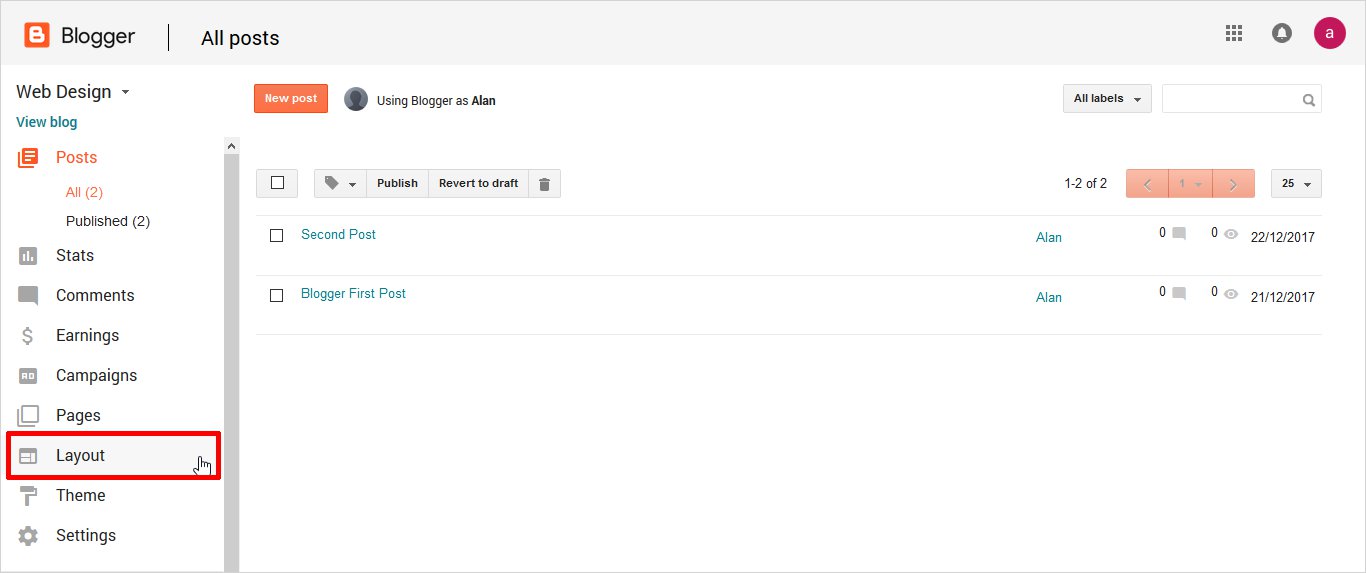
Go to Posts from the left pane of the screen as shown above.

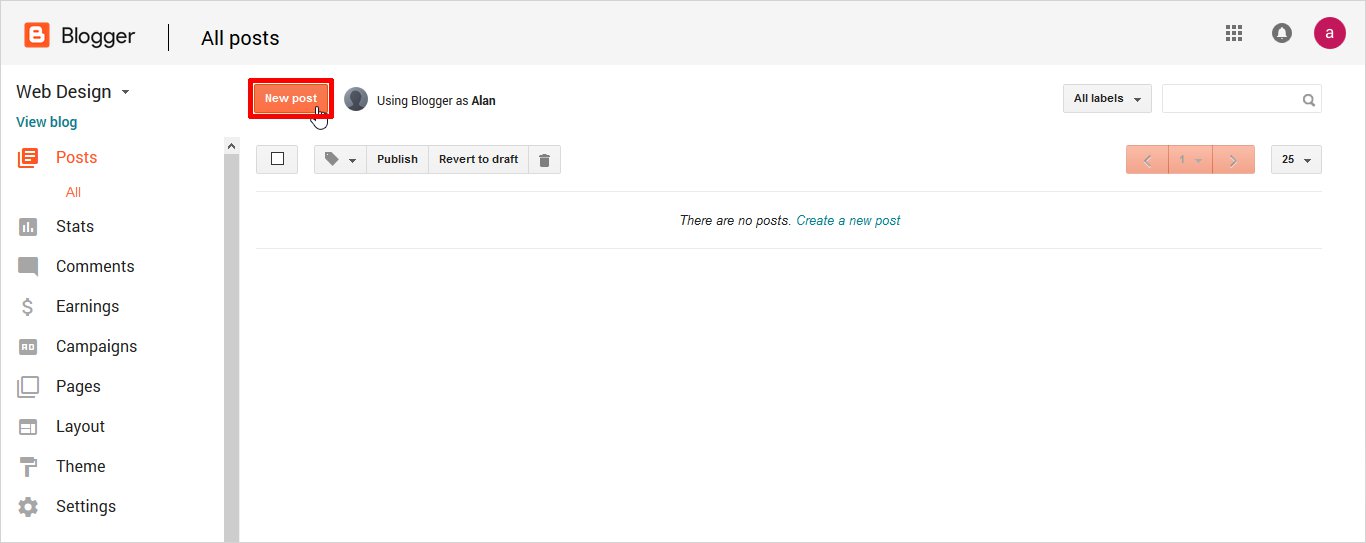
Navigate to New Post option to publish a new post.

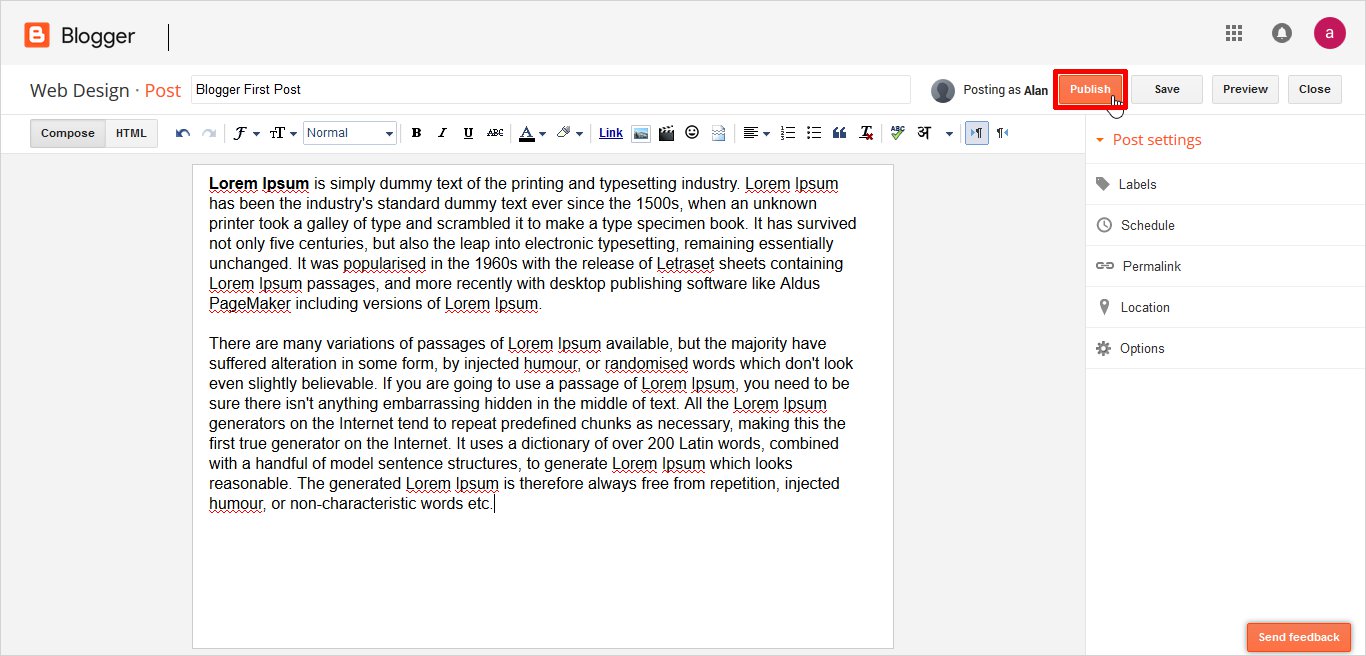
Once you draft your post in the blogger post editor, you can Publish it. Similarly, you can add more posts.

Now you will click the View Blog option to preview the blog page.

Adding Widgets in Sidebar
As you have added the posts, the only task remained is of adding widgets to the Sidebar.
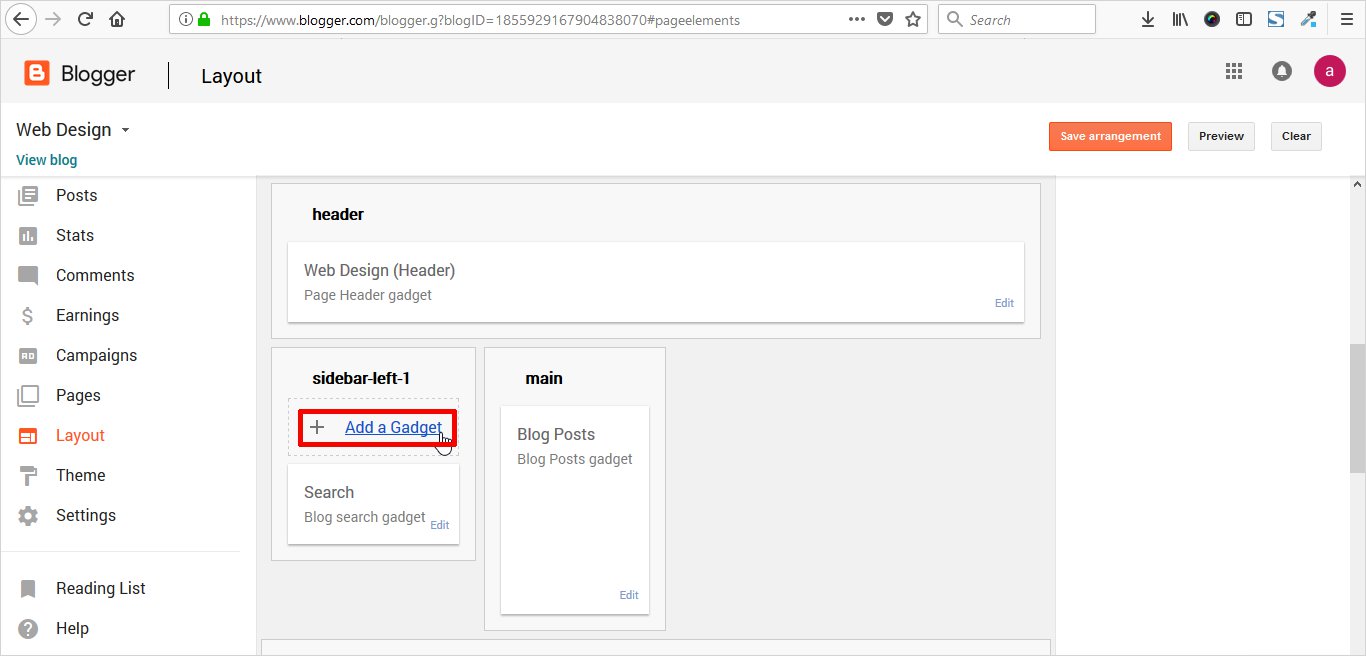
For that from left pane select Layout. It will open a layout window.

Click Add a Gadget in sidebar-left-1.

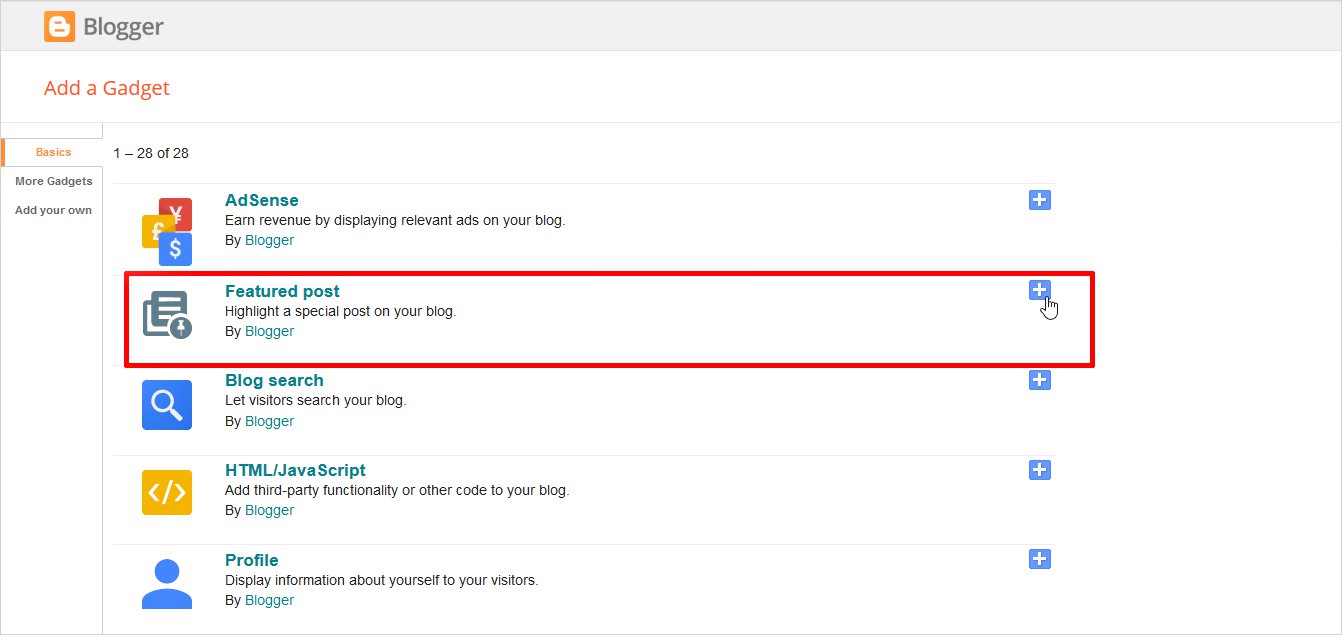
It will open a gadget list, you will add a Featured post from here.

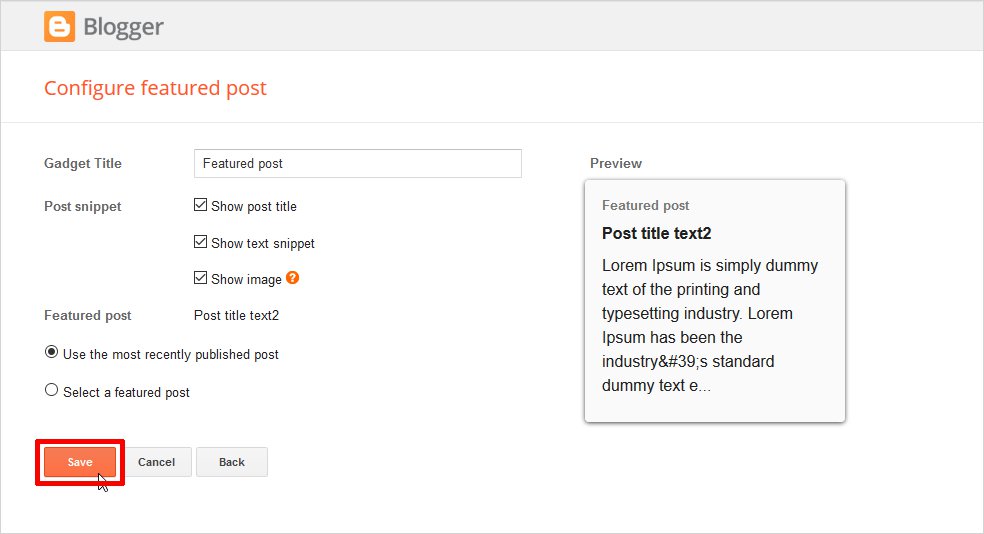
Now, you will configure featured post by adding different Post snippet. Check the snippets you want as shown above. Click Save.

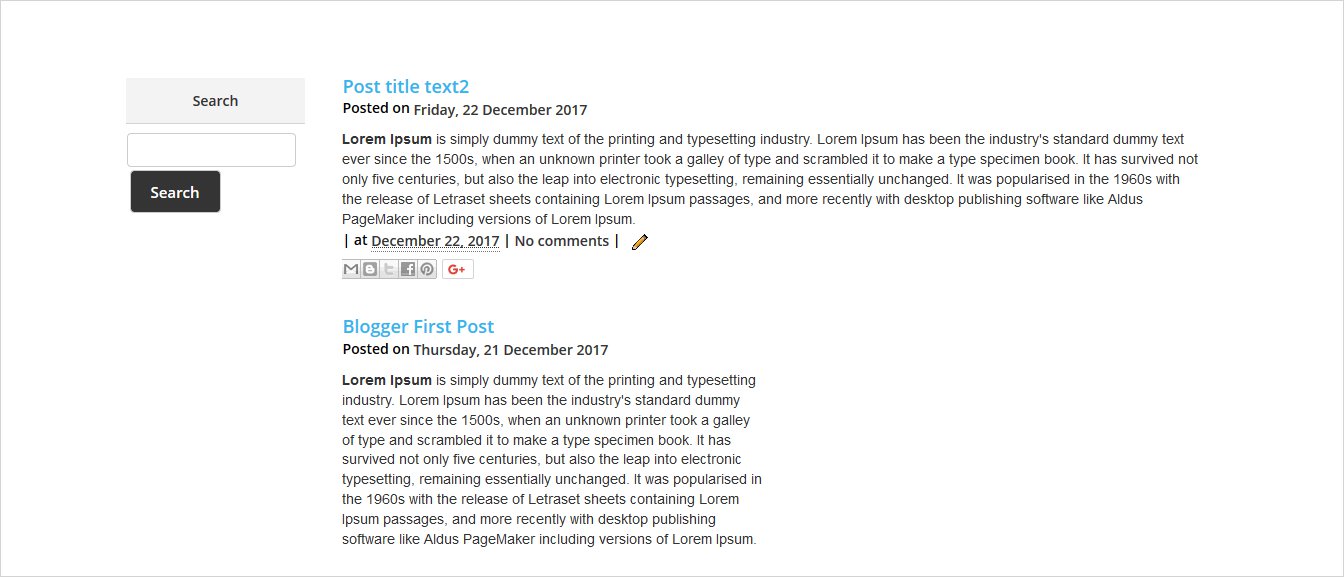
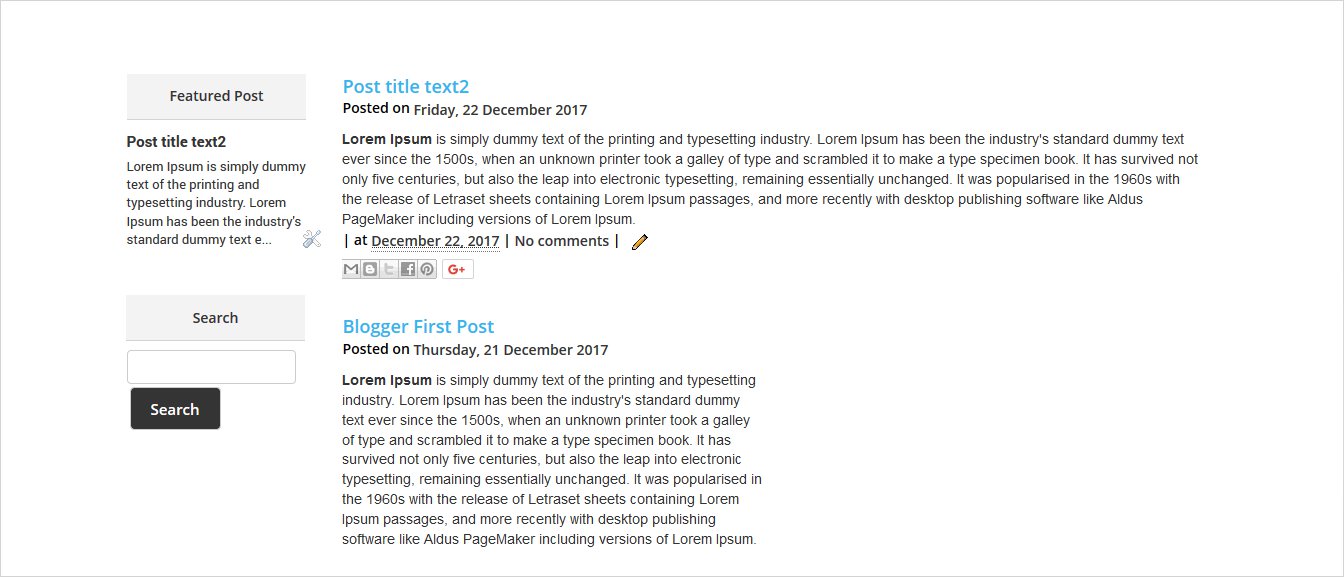
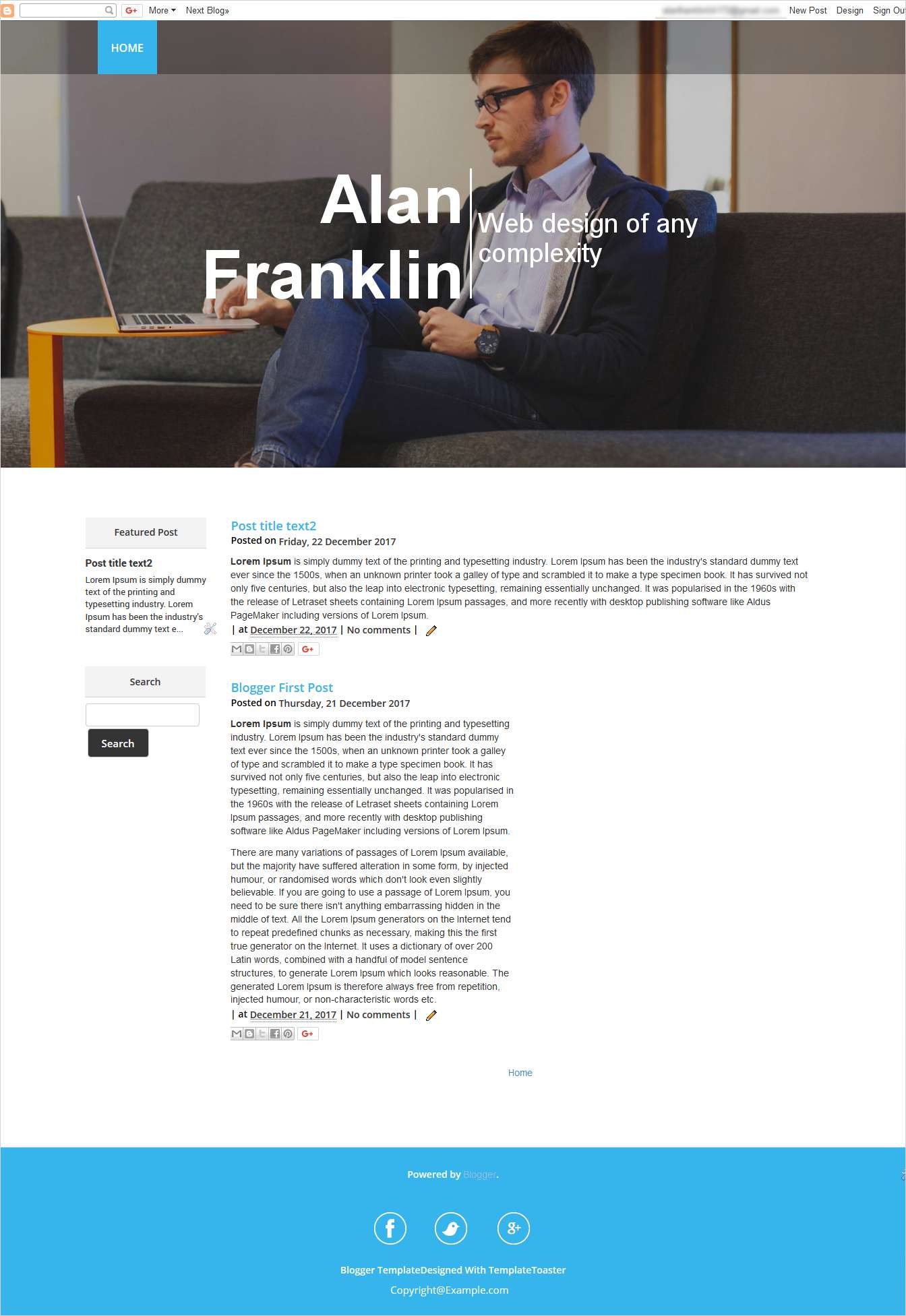
Now if you View Blog, it will print output with the featured post as shown.

This is your final Blogger Template. It’s really exciting as you create Blogger template of your own. Isn’t it?















No comments
Post a Comment